2020/06/20
iOS でのオーディオの始動を修正しました。
2020/04/18
ゲストブックを付けました。
2020/01/02
スマホで文字が拡大されないようにしました。
body{ -webkit-text-size-adjust: 100%;}
2019/11/04
カーソルを照準風にしました。
やりたかったことは全部やりましたので、これで完成とします。
2019/10/31
Windows では投稿できないということに今ごろ気づいて修正しました。
2019/10/22
リソース(画像、3D モデル、音)を読込むシーケンスを整理して、
ローディング画面を付けました。
2019/10/12
タイトル画面の画像と、ハイスコアリストの上に付ける画像を直しました。
作者の他のアプリのページへジャンプするボタンを付けました。
もうほぼ完成です。



2019/10/11
あぶく音を明瞭にしました。
2019/10/10
オーケストラヒットの音を重厚にしました。
あぶく音を入れました。あぶく音も、AudioBufferSourceNode.playbackRate.value を変えるだけで、
お手軽に音程を変えています。
2019/10/08
キハーダの音を入れました。
2019/10/05
オーケストラヒットの音、サイレンの音、ねこの声、を入れました。
オーケストラヒットの音は、AudioBufferSourceNode.playbackRate.value を変えてみたら、
すごく簡単に音程を変えることができたので嬉しかったです。
2019/10/04
ハイスコアリストの自動スクロールのアルゴリズムを厳密に正しくしました。
2019/09/30
ハイスコアを登録できるようにしました。
2019/09/22
ハイスコアリストをドラッグできるようにしました。
ドラッグしていない時は、自動的にスクロールしたり、
滑らかに停止したりするようにしました。
このアルゴリズムはコインランドリーで考えました。
2019/09/21
ハイスコアリストの today、all time、recent が順番に全部出てくるようにしました。
2019/09/08
コメント入力ボックス・投稿ボタン・ハイスコアリストの上に付ける画像、を仮に付けました。
2019/09/03
名前入力ボックスを仮に付けました。
2019/08/13
3D モデル全部 glTF にして、マテリアル全部 Principled BSDF にしました。
2019/08/09
ハイスコアリストを仮に表示しました。
2019/08/07
テクスチャさえ含まれていなければ、glTF を Base64 にして、データ URL で読込めば CORS 制限されないでローカルでも動くということを、
1年ぐらい前に
"Perpetual" で確認していたので、やってみたら今でも大丈夫でした。よかった。
GLTFLoader.js にしてゆきます。
2019/08/03
Blender 2.79b → 2.80
2019/07/27
Three.js (r98) → (r106)。LegacyJSONLoader.js をかぶせてムリムリ JSON を使い続けています。
2019/07/20
サウンドジェネレーション部分を milk_sound.js として分離しました。
別アプリに切替えた時など、画面が非表示になった時に、音を消すようにしました。
ScriptProcessorNode を動かすためには、
無音の AudioBufferSourceNode を入力することが必要だと思っていたのですが、
これが不要だということが分かりました。以前からそうだったっけ?
2019/07/05
プライバシーポリシーの画面から Google のページへジャンプできるようにしました。
2019/06/22
プライバシーポリシーを表示できるようにしました。
一時的に用意したオフスクリーンの canvas に fillText() で文章を書いて、
それを THREE.Texture に変換しています。
2019/05/31
音 ON / OFF ボタンで、実際に音が ON / OFF できるようにしました。
2019/05/19
音 ON / OFF ボタンを表示しました。
2019/05/06
プライバシーポリシーボタンを表示しました。
2019/05/03
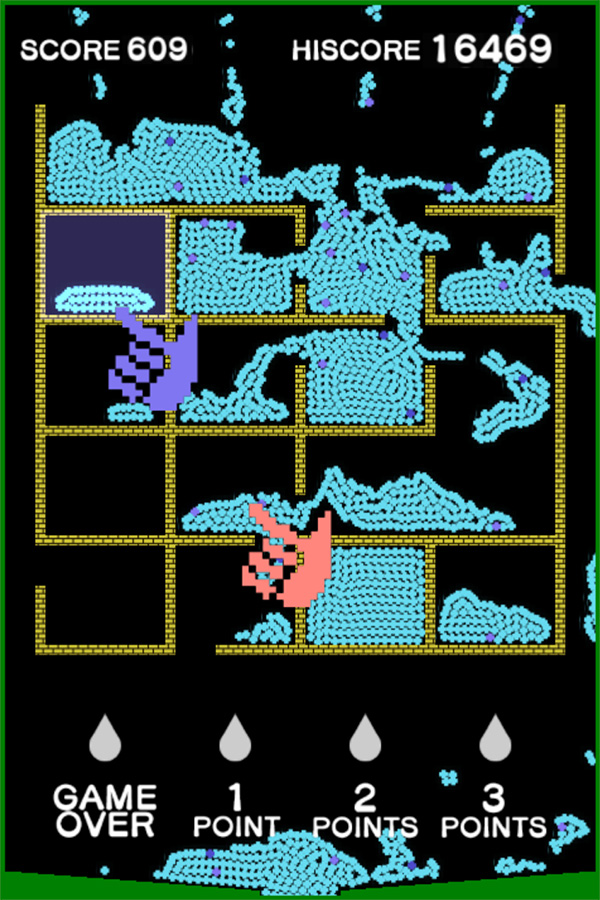
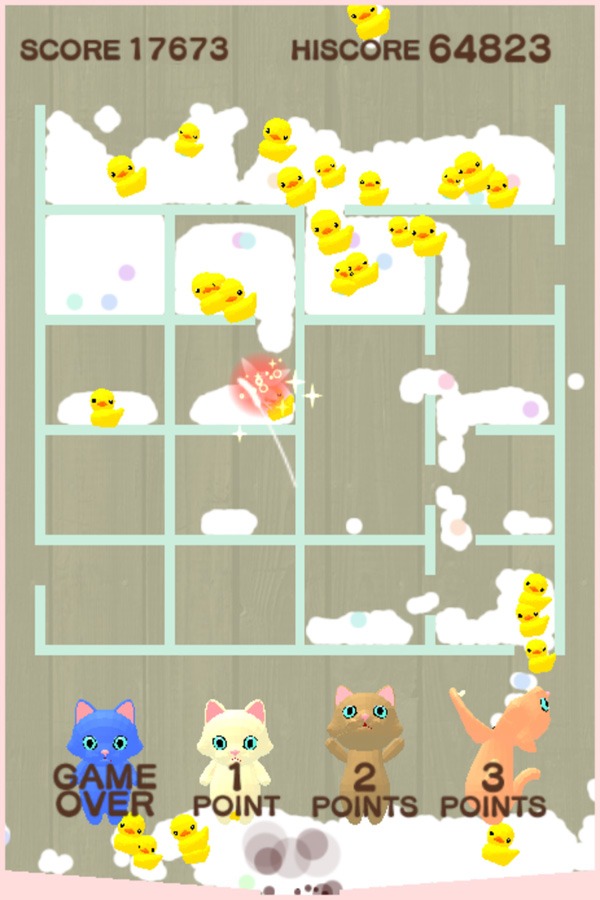
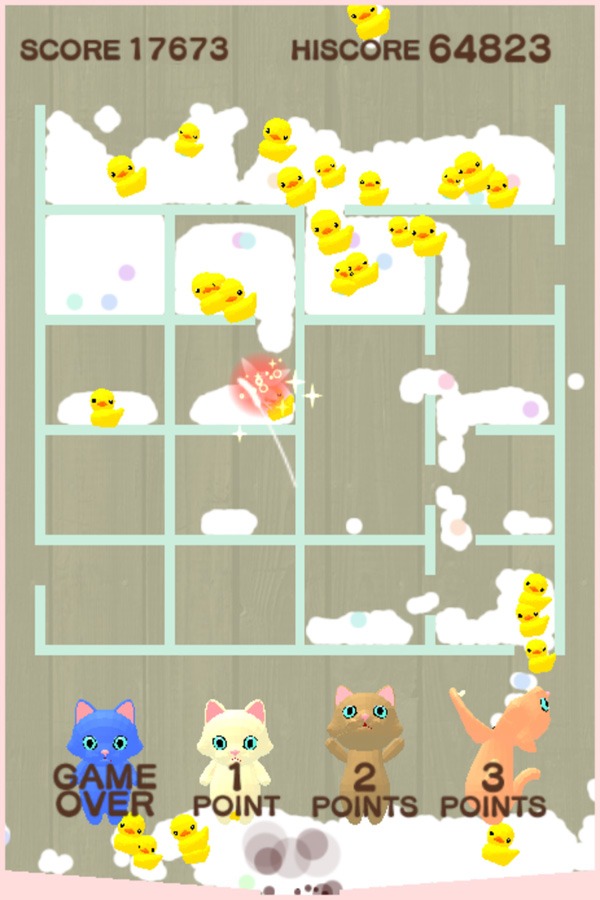
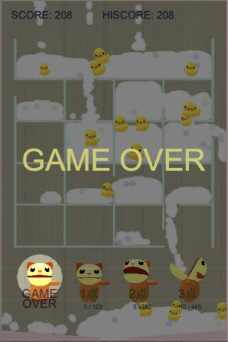
ゲームオーバー画面で、スコアが拡大されてくるようにしました。
2019/04/30
ドレインした時、ココア色の煙を出して、一滴あたり-1点にしました。
2019/04/21〜 タイ・ベトナム料理。
2019/04/21
ゲームオーバー画面の時に、無限音階のような音が流れるようにしました。
2019/04/14 最高記録、80000点。
2019/04/12〜 断酒。
2019/03/31
得点が入った時やドレインした時に、音が出るようにしました。
2019/03/20〜04/11 毎日お花見。
2019/03/17
矩形波と正弦波にしてみました。
2019/03/11
PSG みたいにリアルタイムに音を作りながら鳴らすようにしました。
Web Audio API の ScriptProcessorNode を使っています。
本当は AudioWorklet を使いたいけど、Chrome だけでしか動かないみたいなので、まだ使っていません。
最高記録、73000点。
2019/03/01
アプリ上にマウスカーソルがある時に、トラックパッドの2本指スクロールを禁止することが、Firefox でもできました。
どうやったらできたのか?addEventListener の wheel で preventDefault かな。
妖精。
2019/02/27
"LOT LOT LOT" の掲載誌をスキャンしました。
2019/02/25 妖精。
2019/02/24
カーソルを動かした時の音は、シンセサイザーの無限音階。
マスの中身を入換える時の音は、オーケストラヒット。
得点が入る時の音は、ポチャポチャした水やあぶくのような音。
……に、すべきだろうと思いました。
2019/02/17〜 禁煙。外食。
2019/02/16〜23 ねこじゃらしと妖精。
2019/02/15
PHP の書き方を思い出すために過去のソースを見て復習しました。
2019/02/14
効果音素材をいろいろ聴いて選びました。
最高記録、64000点。
2019/02/13
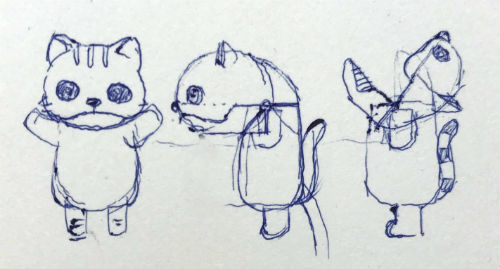
ねこのデザインを少し直しました。
スタートボタンのホイップクリームの geometry の vertices を横方向にスキューみたいにゆらしてプルプルさせました。

2019/02/12
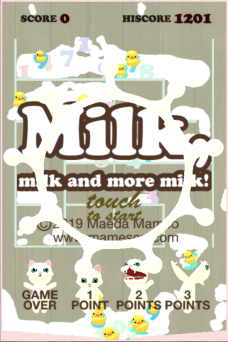
タイトル画面のデザインが、ほぼ考えていたとおりになりました。
Botanical や Organic と書いているのは、雰囲気だけのためです。ゲームには関係ありません。

2019/02/11
写真素材を Illustrator で自動トレースして白黒にしてペン画風にして、タイトル画面に乗算ブレンドで表示しました。
参考画像: エキュート品川・エキュート品川サウス
パンフレット
2019/02/10
ビットマップの写真素材を選びました。
何もしていない時のねこたちの頭と腕が少しゆれるようにしました。
2019/02/09
タイトル画面のねこたちが仲良く楽しそうにゆれるようにしました。
2019/02/08
3ヶ月ぐらい前からほぼ毎日、薬局でシャンプー・洗剤・ソープなどのパッケージデザインを見ています。
継続が大事。
2019/02/07
キラキラが正しく表示できるようになりました。
キラキラは THREE.Points で表示しています。
各キラキラのz座標は全部0にして、それをまとめた THREE.Points のz座標だけを指定するとうまくいきました。
2019/02/06
キラキラを追加しました。
でもなぜか各キラキラの周囲に四角が出てしまいます。
2019/02/05
PANTONE の2019年の色は、
Living Coral とのことです。RGBで表すと #ff6f61。
カーソルは、THREE.Sprite で表示するのをあきらめて、THREE.PlaneGeometry の THREE.Mesh にしました。
ねこじゃらしと妖精がアニメーションするようにしました。
2019/02/04
レンガの壁は、THREE.Sprite で表示するのをあきらめて、THREE.PlaneGeometry の THREE.Mesh にしました。
2019/02/03
レンガの壁のため、複数の THREE.Sprite を用意して、ぜんぶ同一のテクスチャを使いながら uv はそれぞれ変える、
ということをやろうと試行錯誤しました。
結局できるみたいですが、ハック的になってしまうようなのでやめました。
2019/02/02
THREE.Sprite で、テクスチャの offset と repeat を調整して、
ねこじゃらしカーソルとハンドカーソルを切替えられるようにしました。


2019/02/01
カーソルをねこじゃらしにしました。
2019/01/31
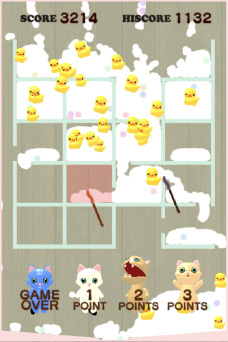
4匹のねこをそれぞれ別の色にしました。
2019/01/30
チューリップを canvas ではなく THREE.PlaneGeometry の THREE.Mesh にしました。
一時的に用意したオフスクリーンの canvas に チューリップを描画して、
それを THREE.Texture に変換しています。
2019/01/29
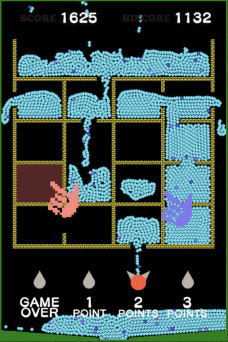
MSX 風の表示への切替えボタンを付けました。
その時の部屋を区切る壁をレンガにしました。
2019/01/28
タイトル画面全体に半透明をかぶせて乳白ぽくしました。
デバグドローの線表示の on/off ボタンを付けました。
2019/01/27
参考画像: 株式会社 マイナビ
マイナビ転職
レッド 100 % から白へ振ったような色と、ブルー 100 % から白へ振ったような色を使うのが、
流行っている気がするので真似したいと思います。
(2020/11/17 追記。この2色、2016年の PANTONE の流行色だったんですね…。)
スマホで指一本で遊べるように、タッチを離した時に入換えするようにしました。
2019/01/26
アプリ上にマウスカーソルがある時は、トラックパッドの2本指スクロールを禁止しました。
(Firefox では禁止できませんでした。)
2019/01/25
上からパーティクルを注ぐ方向を斜めにしました。
タイトル画像とゲームオーバー画像を canvas ではなく THREE.Sprite にしました。
ミルククラウンを3Dでモデリングしてタイトル画面に使用しました。
と、ここまでで完全に canvas をなくすことができました。

参考画像: カルビー 株式会社
ポテトチップス
くねくねした旗が最近流行っているようなので真似したいと思います。
2019/01/24
skeleton_3.js から skeleton_canvas.js と skeleton_audio.js を分離してクラス化しました。
SCORE と HISCORE という文字を canvas ではなく THREE.Sprite にしました。
2019/01/23
画面の向きを変えた時、数字パーティクルの向きが追従するようにしました。
skeleton_3.js
2019/01/22
SBクリエイティブ 株式会社 斉藤有美
『FLOWER LOVERS COLLECTION 花と雑貨の素材集』
参考画像: 岩手缶詰 株式会社
さば in オリーブオイル (缶詰)
単色のペン画風のイラストに色をさすのが最近流行っているようなので真似したいと思います。
参考画像: カルビー 株式会社
Grand Jagabee (菓子)
ふちどり文字、文字にラインマーカー、斜線、などは3年ぐらい前に気に入っていましたが、
今だにいける感じがします。
skeleton_touch.js をクラス化しました。
2019/01/21
参考画像: ステラシード 株式会社
Amino Maison (シャンプー)
筆記体フォントや、チョーク風フォントや、微妙にくずしたフォントなどを混ぜて使うこと、
ペン画風のイラストを入れること、泡っぽい感じの形状、などを真似したいと思います。
skeleton_2.js から skeleton_touch.js を分離しました。
2019/01/20
パーティクルの大きさを個別に調整可能にしました。
2019/01/19
数字を canvas ではなくパーティクルにしました。
2019/01/18
パーティクルの画像を個別に変えられるようにしました。
2019/01/17
いちばん下のマスに何かある時、ねこがほしがる動きをするようにしました。
2019/01/16
ねこのデザインを調整しました。
ゲームオーバー寸前に、スローモーションになるようにしました。
2019/01/15
のぞき穴マスクを canvas ではなく THREE.RingGeometry の THREE.Mesh にしました。
2019/01/14
ハイスコアを付けました。
ゲームオーバー画面に、のぞき穴マスクを付けました。
ゲームとしてやりたかったことは、これで完成です。
あとは、ねこのモデリングをちゃんとして、canvas をなくして、ハイスコアをグローバルにして、
プライバシーポリシーを入れて、効果音を入れて、演出こまかくしてゆきたいです。

2019/01/12
タイトル画面・ゲーム中・ゲームオーバー画面、の区別をつけました。
2019/01/11
ゲーム画面の外枠も canvas ではなく THREE.PlaneGeometry の THREE.Mesh にしました。

2019/01/10
部屋を区切る壁を canvas ではなく THREE.PlaneGeometry の THREE.Mesh にしました。
最終的には、canvas を無くして、GL のみにしたいと思っています。
2019/01/09
ねこを少しだけねこらしくしました。
2019/01/07
ハンドカーソルをハイレゾ化しました。
2019/01/06
背景の板を荒々しくて味のあるものに変えました。
by
AGF81 @ DEVIANT ART
2018/12/30
チューリップを仮デザインのねこに変えました。

2018/12/23
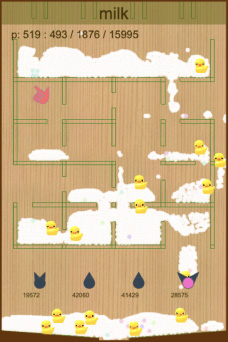
各ラバーダックを見分けて個別に管理できるようにして、ゆらゆらゆれるようにしました。
2018/12/19
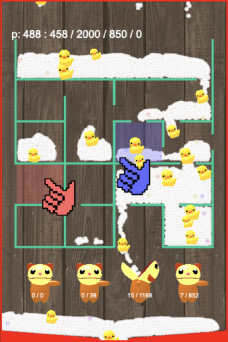
チューリップに吸込んだものを、種類ごとに別々にカウントできるようにしました。
LiquidFun の js 版では DestroyParticle() が使えないみたいなので、
Destroy 専用の小部屋にワープさせて、DestroyParticleInShape() で消すことにしました。

2018/12/16
ゲーム内のことではないですが、ページの文章の下地がとろけている感じにしました。
2018/12/14
ラバーダックをいっぱい増やして、楽しげな雰囲気にしました。
2018/12/13
座標バッファを直接書換えて、
色玉もラバーダックも正しく入換えできるようにしました。
2018/12/12
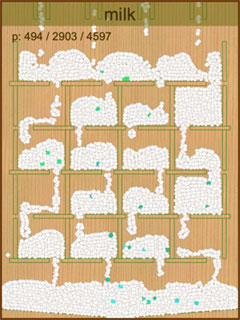
チューリップの場所を確保するために、画面サイズを 600 x 900 ピクセルに拡げました。
(これまでは 600 x 800 でした。)
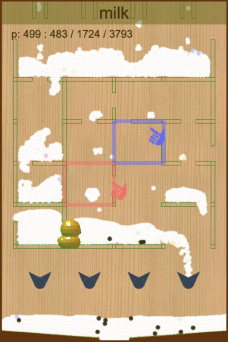
チューリップの上に来ると急に吸込まれる感じに見えるように、
ベロシティバッファには加速度を加算するのではなく、いきなり速度を代入することにしました。

2018/12/10
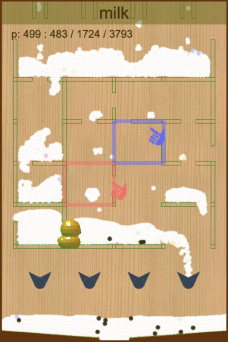
ハンドカーソルがどの部屋を指しているのか分かりやすいように
THREE.PlaneGeometry の THREE.Mesh でフォーカスのワクを表示しました。
2018/12/05
パーティクルを入換える際、Destroy して、目的地に Create しています。
Destroy で消えた数は取得できますが、それとぴったり同じ数で Create することができません。
また、その時に色玉がなくなって白いミルクになってしまいます。
2018/11/30
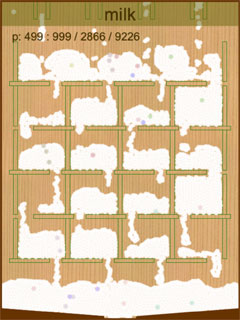
壁の穴の種類を5パターンにしました。
ハンドカーソルの2Dスプライトと、ラバーダックの3Dオブジェクトを追加しました。
2018/11/25
色玉がよく見えるように、色玉はミルクよりも前面へ出しました。
下のプールのパーティクルの数もカウントして、500個より多くなるとドレインするようにしました。

2018/11/23
適当にすきまのあるマスを用意しました。
リジッドボディは THREE.LineSegments で表示しています。
上のプールのパーティクルの数が500個より少くなると、新しいパーティクルを注ぎ込みます。
まだパーティクルのフチがくっきりしていて、重なりが目立っています。

2018/11/20
試作をふまえて、制作開始しました。
すべてのパーティクルに一様に下向きの重力を加えるのではなく、
位置に応じてフォースフィールドを参照してベロシティバッファに加速度を加えています。
パーティクルは THREE.Points で表示しています。