this page is to show the experimental procedural animated background images
HTML5 と JavaScript で、ウェブサイトの背景画像を『動的に』生成してアニメーションさせる実験のページです。
ブラウザの中で動く壁紙です。何でも文章にして書いておいた方が、検索で見つけてもらえると思うので、 文章を書くのは苦手なんですが、このページではできるだけ言葉で書こうと思います。
背景の画像を『動的に』生成すると言うのは、絵が動いているという意味ではありません。 実行後にリアルタイムで新しい絵をどんどん生み出すという意味です。 一方でムービーとかアニメーション gif のような、 あらかじめ出来上がっている動画は、この意味では『静的』です。
60 分の 1 秒ごとに、256 x 256 ピクセルの『正方形の元画像』を作って、それをタイル状に敷き詰めています。 並べた時にうまく連続してつながって見えるように、画像の上下・左右が繰り返すように配慮しています。
『正方形の元画像』は、オフスクリーンの canvas 要素として用意した後で、背景の大きな canvas 要素へコピーして配置しています。 WebGL を使用しているタイプの作品でも同様に、まず『正方形の元画像』をオフスクリーンでレンダリングした後で背景へコピーしています。 WebGL を直接操作するのはとても複雑で難しいので、簡略化するために three.js を使わせていただいています。
どんなページに対しても背景として利用できるように、 HTML のスクリプトを少し調整するだけで順応できるように工夫してあります。 このサイトのトップページにも適用しています。
ブラウザの中で動く壁紙です。何でも文章にして書いておいた方が、検索で見つけてもらえると思うので、 文章を書くのは苦手なんですが、このページではできるだけ言葉で書こうと思います。
背景の画像を『動的に』生成すると言うのは、絵が動いているという意味ではありません。 実行後にリアルタイムで新しい絵をどんどん生み出すという意味です。 一方でムービーとかアニメーション gif のような、 あらかじめ出来上がっている動画は、この意味では『静的』です。
60 分の 1 秒ごとに、256 x 256 ピクセルの『正方形の元画像』を作って、それをタイル状に敷き詰めています。 並べた時にうまく連続してつながって見えるように、画像の上下・左右が繰り返すように配慮しています。
『正方形の元画像』は、オフスクリーンの canvas 要素として用意した後で、背景の大きな canvas 要素へコピーして配置しています。 WebGL を使用しているタイプの作品でも同様に、まず『正方形の元画像』をオフスクリーンでレンダリングした後で背景へコピーしています。 WebGL を直接操作するのはとても複雑で難しいので、簡略化するために three.js を使わせていただいています。
どんなページに対しても背景として利用できるように、 HTML のスクリプトを少し調整するだけで順応できるように工夫してあります。 このサイトのトップページにも適用しています。
Monkey Circus
author's web site
作者のホームページへ。
↓ click ↓
"goldfish"
©2018 Maeda Mameo
(2018/09/07 on web)
金魚をタッチすると、金魚の種類が変わります。
当初、尾びれの先をクネクネさせたり、胸びれ・腹びれ・背びれも動かしたりするつもりだったのですが、 そんなことしなくても、もうこの状態で私が表現したかったことは十分できたと思ったので、やめました。 結局、尾びれをまるごと左右に振っているだけです。
boids の考え方で、お互いに接近しすぎず、みんながある程度同じ方向を向くようにしています。
私が好きな金魚は、『赤いフナ』という感じの金魚ではなくて、 尾びれが縦・横に広がっていて、胴体に丸みがあるタイプの金魚です。 おそらく『琉金』です。その中でも背中があんまり盛り上がっていない方がいいと思います。
★ ← 写真。うちで飼っている金魚の写真です。
2001年ごろに、『錦鯉の配色の迷彩模様。迷彩模様の配色の錦鯉。』というアイデアを思いついて、 それを今頃になって実現しました。
錦鯉の配色の迷彩模様というのは、↓このような感じです。


過去に描いた『金魚』の背景用画像 → 2000年 / 2001年
過去に描いた『迷彩』の背景用画像 → 2001年 / 2013年
下図のようなテクスチャーを使用しています。 実装では小さくして 64 x 64 ピクセルにしています。



下図のようにモデリングしてゆきました。 ポリゴンで模様をつけようとしていたのですが、最終的にはテクスチャにしました。



最近の GPU の計算能力は驚異的だし、JavaScript もとても速いので 60 FPS でも大丈夫なのですが、 発熱を抑えるため控えめに 30 FPS にしました。
当初、尾びれの先をクネクネさせたり、胸びれ・腹びれ・背びれも動かしたりするつもりだったのですが、 そんなことしなくても、もうこの状態で私が表現したかったことは十分できたと思ったので、やめました。 結局、尾びれをまるごと左右に振っているだけです。
boids の考え方で、お互いに接近しすぎず、みんながある程度同じ方向を向くようにしています。
私が好きな金魚は、『赤いフナ』という感じの金魚ではなくて、 尾びれが縦・横に広がっていて、胴体に丸みがあるタイプの金魚です。 おそらく『琉金』です。その中でも背中があんまり盛り上がっていない方がいいと思います。
★ ← 写真。うちで飼っている金魚の写真です。
2001年ごろに、『錦鯉の配色の迷彩模様。迷彩模様の配色の錦鯉。』というアイデアを思いついて、 それを今頃になって実現しました。
錦鯉の配色の迷彩模様というのは、↓このような感じです。


過去に描いた『金魚』の背景用画像 → 2000年 / 2001年
過去に描いた『迷彩』の背景用画像 → 2001年 / 2013年
下図のようなテクスチャーを使用しています。 実装では小さくして 64 x 64 ピクセルにしています。



下図のようにモデリングしてゆきました。 ポリゴンで模様をつけようとしていたのですが、最終的にはテクスチャにしました。



最近の GPU の計算能力は驚異的だし、JavaScript もとても速いので 60 FPS でも大丈夫なのですが、 発熱を抑えるため控えめに 30 FPS にしました。
2018/09/09
黒い金魚(出目金)と、迷彩色の金魚を追加しました。
黒い金魚(出目金)と、迷彩色の金魚を追加しました。
↓ click ↓
"perpetual"
©2018 Maeda Mameo
(2018/08/29 on web)
サイコロ式の万年カレンダーというものがありますね。
たいていは1日1回サイコロを並べかえて、日付や曜日を変えるタイプですね。
それと同じ仕組みで、時・分・秒の時計タイプにして、1秒ごとにクルッと回ったらおもしろいかな、
という思いつきをそのまま three.js と WebGL で具体化しました。
2個のサイコロを使って、1 から 31 までの日付を表すには、どんなサイコロを使えばよいでしょうか。 片方のサイコロは、0・1・2・3・4・5 で、もう一方のサイコロは、0・1・2・6・7・8 にすればよいのです。 9 を出したい時は 6 を逆さまに置く必要があります。 さて、日付を表したいだけならば、それでいいのですが、今回のように時刻を表示するには 0 から 59 まで表す必要があります。 そのために私がやったことは、だいぶ強引ですが 2 を逆さまに置いて 7 に見えるようにして、 さらに 3 を逆さまに置いてムリムリながら 5 に見えるようにしました。

毎秒進んでいくサイコロの動きが、なるべくシンプルな動きになるような数字の配置を決めるために、 紙(ラベルシール)で実際にサイコロを作ってみました。
最初、サイコロ式の時計を作ったところまではよかったのですが、 それをそのまま並べて背景画像にしても、デザイン的におもしろみがないと思ったので、 サイコロをひな壇の上に置いて、斜めストライプのパターンがつながっていくようにしました。
★ ← 初期バージョン。
しましまのひな壇にする前は、こんな感じでした。
glTF を使うこと自体がなんだか楽しくて、 調子に乗って木目を入れたのですが、 落ち着いて見ると木目なんてない方がすっきりしていいと思います。
制作中は、glTF を .glb ファイルで読み込むやり方をしていたので、 ローカルで実行すると当然 CORS 制限にひっかかるのですが、 最後の仕上げの時に .glb ファイルを Base64 に変換してデータ URL にすれば、 CORS 制限と関係なくなるだろうと思っていました。 でもなぜか Chrome や Safari 7 では、 glTF にテクスチャが含まれている場合は、データ URL にしたにもかかわらず CORS 制限されてしまって、 ローカルで動かないというということが分かって、 だいぶ試行錯誤したのですがどうしようもなくて、JSON にしました。 JSON よりも glTF の方がかっこいいと思っているので残念です。
ローカルで動かすことにこだわっている理由は、 ガワネイティブでスマホのアプリにできるようにと考えているからです。 別にこの作品をアプリ化したい訳ではないですが、 同様のものをいつでもアプリ化できることを見据えておきたいのです。 ローカルに対する CORS 制限って本当に curse ですよね。世界中のみんなが困っています。 もちろんローカルファイルを自由に読み込むことができたとしたら危険だということは分かりますが、 せめて同一フォルダ内だったらサンドボックスってことにしてくれたらいいのに……。
遅いマシンでは、一度に2秒進む現象がたまに発生することが予想されますので、 FPS を減らして 40 にしました。
2個のサイコロを使って、1 から 31 までの日付を表すには、どんなサイコロを使えばよいでしょうか。 片方のサイコロは、0・1・2・3・4・5 で、もう一方のサイコロは、0・1・2・6・7・8 にすればよいのです。 9 を出したい時は 6 を逆さまに置く必要があります。 さて、日付を表したいだけならば、それでいいのですが、今回のように時刻を表示するには 0 から 59 まで表す必要があります。 そのために私がやったことは、だいぶ強引ですが 2 を逆さまに置いて 7 に見えるようにして、 さらに 3 を逆さまに置いてムリムリながら 5 に見えるようにしました。

毎秒進んでいくサイコロの動きが、なるべくシンプルな動きになるような数字の配置を決めるために、 紙(ラベルシール)で実際にサイコロを作ってみました。
最初、サイコロ式の時計を作ったところまではよかったのですが、 それをそのまま並べて背景画像にしても、デザイン的におもしろみがないと思ったので、 サイコロをひな壇の上に置いて、斜めストライプのパターンがつながっていくようにしました。
★ ← 初期バージョン。
しましまのひな壇にする前は、こんな感じでした。
glTF を使うこと自体がなんだか楽しくて、 調子に乗って木目を入れたのですが、 落ち着いて見ると木目なんてない方がすっきりしていいと思います。
制作中は、glTF を .glb ファイルで読み込むやり方をしていたので、 ローカルで実行すると当然 CORS 制限にひっかかるのですが、 最後の仕上げの時に .glb ファイルを Base64 に変換してデータ URL にすれば、 CORS 制限と関係なくなるだろうと思っていました。 でもなぜか Chrome や Safari 7 では、 glTF にテクスチャが含まれている場合は、データ URL にしたにもかかわらず CORS 制限されてしまって、 ローカルで動かないというということが分かって、 だいぶ試行錯誤したのですがどうしようもなくて、JSON にしました。 JSON よりも glTF の方がかっこいいと思っているので残念です。
ローカルで動かすことにこだわっている理由は、 ガワネイティブでスマホのアプリにできるようにと考えているからです。 別にこの作品をアプリ化したい訳ではないですが、 同様のものをいつでもアプリ化できることを見据えておきたいのです。 ローカルに対する CORS 制限って本当に curse ですよね。世界中のみんなが困っています。 もちろんローカルファイルを自由に読み込むことができたとしたら危険だということは分かりますが、 せめて同一フォルダ内だったらサンドボックスってことにしてくれたらいいのに……。
遅いマシンでは、一度に2秒進む現象がたまに発生することが予想されますので、 FPS を減らして 40 にしました。
↓ click ↓
"tinsel"
©2018 Maeda Mameo
(2018/08/14 on web)
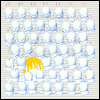
"pitchaze" を改造してキラキラにしました。
上にあるアイコンみたいな画像が、ちょうど 256 ピクセル四方の元画像です。 これを繰り返し並べて背景を埋めつくしています。 このサイズの画像の中に 300 個の光があります。 上下・左右がつながって見えるようにするために、 すべての光について、それぞれ 4 ヶ所に配置しているので、 1200 個の光を制御しています。
★ ← 画像。参考にさせていただいた画像です。
上にあるアイコンみたいな画像が、ちょうど 256 ピクセル四方の元画像です。 これを繰り返し並べて背景を埋めつくしています。 このサイズの画像の中に 300 個の光があります。 上下・左右がつながって見えるようにするために、 すべての光について、それぞれ 4 ヶ所に配置しているので、 1200 個の光を制御しています。
★ ← 画像。参考にさせていただいた画像です。
2018/09/27
マシンによっては、ブラウザには関係なく、 THREE.Points が画面の端でパッと消えてしまうことに気づいて、 オフスクリーンの THREE.WebGLRenderer のサイズを周囲へ拡大しました。
マシンによっては、ブラウザには関係なく、 THREE.Points が画面の端でパッと消えてしまうことに気づいて、 オフスクリーンの THREE.WebGLRenderer のサイズを周囲へ拡大しました。
↓ click ↓
"skull"
©2018 Maeda Mameo
(2018/08/10 on web)
ガイコツがタッチの方向を見つめます。
鼻をタッチすると笑います。
おでこをタッチすると色が変わってひっくり返ります。
初めて glTF を使用しました。
鼻をタッチすると笑います。
おでこをタッチすると色が変わってひっくり返ります。
初めて glTF を使用しました。
2018/09/05
Safari 7 で three.js の r85 を使用すると、Promise が見つかりません。 もう Safari 7 はあきらまめす。
Safari 7 で three.js の r85 を使用すると、Promise が見つかりません。 もう Safari 7 はあきらまめす。
↓ click ↓
"pitchaze"
©2018 Maeda Mameo
(2018/07/28 on web)
カメラの撮影テクニックのひとつである『玉ボケ』のような感じを目指しました。
白くて丸いテクスチャをひとつだけを使って、 いろんな色に変えて表示したいだけの目的で、WebGL を使用しました。
WebGL なしでも、ブレンドとアルファを『裏技的に』切り替えれば、 同じことができそうですが、すごく重くなるのではないかと思います。
白くて丸いテクスチャをひとつだけを使って、 いろんな色に変えて表示したいだけの目的で、WebGL を使用しました。
WebGL なしでも、ブレンドとアルファを『裏技的に』切り替えれば、 同じことができそうですが、すごく重くなるのではないかと思います。
2018/09/27
マシンによっては、ブラウザには関係なく、 THREE.Points が画面の端でパッと消えてしまうことに気づいて、 オフスクリーンの THREE.WebGLRenderer のサイズを周囲へ拡大しました。
2018/09/03
FPS を減らして 30 にしました。色等を微調整しました。
2018/07/30
Safari 7 で three.js の r94 を使用すると、 WeakMap が見つからないということに気づいて、r85 にダウンバージョンしました。
マシンによっては、ブラウザには関係なく、 THREE.Points が画面の端でパッと消えてしまうことに気づいて、 オフスクリーンの THREE.WebGLRenderer のサイズを周囲へ拡大しました。
2018/09/03
FPS を減らして 30 にしました。色等を微調整しました。
2018/07/30
Safari 7 で three.js の r94 を使用すると、 WeakMap が見つからないということに気づいて、r85 にダウンバージョンしました。
↓ click ↓
"jangeoids"
©2018 Maeda Mameo
(2018/07/21 on web)
jangeo とは、うなぎです。
タッチした場所にエサが出ます。
タッチした場所にエサが出ます。
2018/07/30
Safari 7 では Math.trunc() が使用できないことに気づいて、 floor() と ceil() で代用しました。
Safari 7 では Math.trunc() が使用できないことに気づいて、 floor() と ceil() で代用しました。
↓ click ↓
"ribbon"
©2018 Maeda Mameo
(2018/07/10 on web)
Paul Neave さんの "Imagination" を 15 年ほど前に見て、
ずっと気になっていて、今になって真似しました。
ご本人からも応援のメッセージをいただきました。ありがとうございます。
↓ click ↓
"splatter"
©2018 Maeda Mameo
(2018/07/08 on web)
三角関数を多用するので、重くならないように、あらかじめ計算して配列に入れておいた値を使用しています。
一周期を1000分割して、1000個のサインの値を配列に保存しています。
↓ click ↓
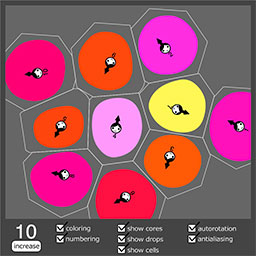
"repel"
©2018 Maeda Mameo
(2018/07/06 on web)
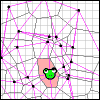
タッチした場所を避けるように動くドット柄です。
★ ← 画像。
このように、マンホールのフタの模様を見て、点々の並べ方について考えました。 ですが、この作品とは特に関係ありません。
2018/09/27
マシンによっては、ブラウザには関係なく、 THREE.Points が画面の端でパッと消えてしまうことに気づいて、 オフスクリーンの THREE.WebGLRenderer のサイズを周囲へ拡大しました。
2018/08/16
WebGL 化しました。結果 CPU 負荷 15 % 減。
アンチエイリアスが微妙に綺麗になりました。
★ ← 画像。
このように、マンホールのフタの模様を見て、点々の並べ方について考えました。 ですが、この作品とは特に関係ありません。
2018/09/27
マシンによっては、ブラウザには関係なく、 THREE.Points が画面の端でパッと消えてしまうことに気づいて、 オフスクリーンの THREE.WebGLRenderer のサイズを周囲へ拡大しました。
2018/08/16
WebGL 化しました。結果 CPU 負荷 15 % 減。
アンチエイリアスが微妙に綺麗になりました。
↓ click ↓
"eoids"
©2018 Maeda Mameo
(2018/06/30 on web)
eo(魚)-oids という意味です。
タッチした場所にエサが出ます。
Craig W. Reynolds さんの "Boids" に感動してもう20年……。