2025/09/11
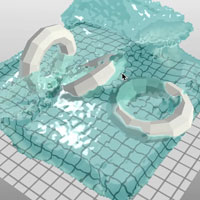
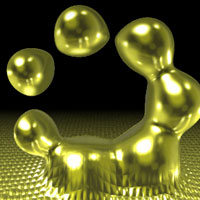
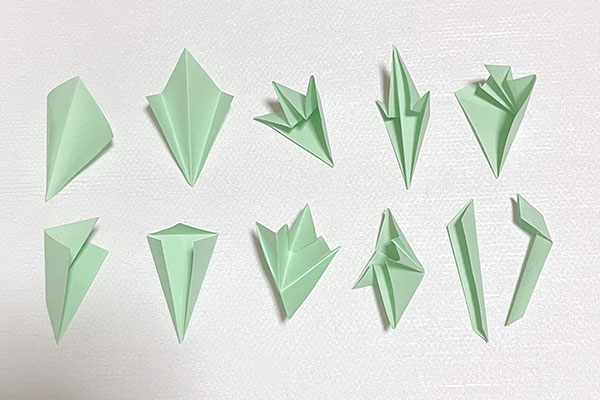
Bounce Physics by PERPLEX
sequel - 2025/08/17 館林美術館の前の池がキラキラしているのを見てコースティクスを多重化した。
sequel - 2025/08/16 r179 にした。
sequel - 2025/08/15 iPhone で動きがガクガクしていたのを直した。
gpu から js に値を渡すために、canvas のピクセルを介するのではなく、StorageInstancedBufferAttribute を使う方式に変えた。
sequel - 2025/08/09 コースティクスのない普通の影も追加した。
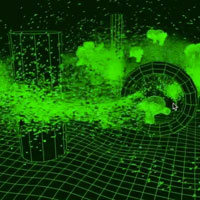
2025/07/29
1 個のパーティクルを (多面体ではなく) 1 枚の平面にした。
パーティクルと物体との衝突。影。
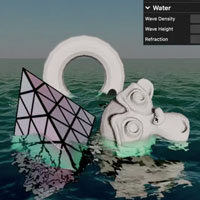
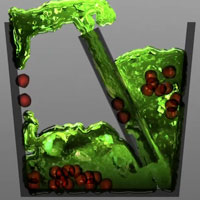
2025/07/01
MLS-MPM。
液体は10万個の Icosahedron。
デプステクスチャをぼかして表面を滑らかに見せる。
sequel - 2025/05/31 バックエンドが WebGL の時と WebGPU の時で、シャドウマップの z に違いが出ないようにした。
2025/05/16
シャドウマップ。カプセル形のパーティクル。
2025/04/26
シャドウマップでいい感じの SSS ができるのではないかと思ってやってみたものの。。。
2025/03/30
6 本脚。
ズームインするに従って、影ができる範囲を狭くして影の解像度が落ちないようにした。
2025/03/09
"clouded beam" のリメイク。
フルスクリーンにした。
煙。
<初導入>
THREE.VolumeNodeMaterial()
material.scatteringNode
2025/02/27
"nrm 3" のリメイク。
フルスクリーンにした。
洗剤のパッケージを見ながら色合いを考えた。

sequel - 2025/02/11 たぬきを回せるようにした。
2025/02/10
DepthOfFieldNode を使わせていただくだけの実験。自分では何もシェーダを書いていない。
信楽焼のたぬき
<初導入>
DepthOfFieldNode.js
pass.getViewZNode()
sequel - 2025/02/07 水面下の屈折とゆらぎを入れた。
2025/02/06
"stained" のリメイク。
フルスクリーンにした。
ネガポジ反転して
サイリウムの光る液体みたいにした。
<初導入>
pass.getTexture()
pass.getTextureNode()
2025/01/30
"clouded cracker" のリメイク。
フルスクリーンにした。
BloomNode でふわっと光らせた。
<初導入>
BloomNode.js
2025/01/25
"clouded mirror" のリメイク。
フルスクリーンにした。
水なしで、通常のシーンと、ミラーカメラから見たシーンを、裏で描画した後で、
レイマーチで水を描画しながらそれらを使う。
レンダーターゲットのサイズはいつでも変えてよい。
2025/01/10
球面上で物理。
m&m's チョコレート。
カメラが動いても画面上で全く動かない物を表示したい場合はカメラの子にすればいい。
sequel - 2025/01/05 え。。。Shadertoy をフルスクリーン表示できることに今ごろ気づいた。
そうしたら見え方がぜんぜん違う。気づくの遅すぎ。。。
(ブラウザ内でのフルスクリーンではなくて、端末の画面全体のフルスクリーンという意味。)
このページの自分のだって、最近の nez 8 以降はフルスクリーン可能だとは知らなかった。ほほー。
2024/12/18
"fro 6" のリメイク。
フルスクリーンにした。
fro 6 の時の水面は、平面にスペキュラ付きで描画して立体ぽく見せていたけど、
今回はメッシュにして実際に立体化した。
<初導入>
viewportSharedTexture()
2024/12/04
"proven" のリメイク。
フルスクリーンにした。
前から欲しかった
receivedShadowNode が出たのでさっそく使わせていただいた。
<初導入>
material.receivedShadowNode
scene.backgroundNode
2024/12/01
multi_draw が無い端末でも batched mesh 的なものを表示する方法を考案した。
2024/11/17
侵食。
富士山世界遺産センター館内の床の絵柄を思い出しながら作った。
<初導入>
mx_noise_float
2024/11/09
球体に沿って物を動かしたい時、球面座標を 2D の「面」として扱うとややこしいけど、
3D 空間として扱ってちょっとずつ動かす度に球面にくっつける、という方式にすると簡単。
cross() や mat3 を使うのに慣れてきた。
sequel - 2025/07/31 r178 にした。
sequel - 2024/11/02 雲に色を付けられるようにした。
sequel - 2024/10/28 iPhone 12 でも動くようにした。
2024/10/27
雲。
乱数の世界の中でいちばん
富士山ぽく見える地点を探し出した。河口湖と山中湖もある。
<初導入>
linearDepth()
viewportLinearDepth
sequel - 2024/10/09 スザンヌの数を変えられるようにした。
2024/10/06
GPGPU で計算したいくつかの値を js に渡すために、canvas のピクセルを介して js で拾う(笑)という方式を考案した。
反対に、js からシェーダに値を渡すのは TSL ならとても楽。
あと TSL はいちど作ったシェーダの部品を別の機会に再利用しやすい。
モンテカルロ法ぽくして高速化。
<初導入>
THREE.PostProcessing()
2024/09/15
three.js 公式の "compute birds" を改造。
鳥の数を倍増し、WebGL2 backend の場合でも調整ツマミが効くようにした。
でも、texture 方式にするしかなかったので、コンピュートシェーダのお手本としての意味は無くなってしまった。
大量のバラバラの三角形それぞれに attribute として、
ローカル座標と、自分が属するインスタンスのインデックス
を持たせるという方式がとても勉強になった。
<初導入>
フルスクリーン
sequel - 2024/09/08 r168 にした。
sequel - 2024/08/30
チカチカしていたのを修正。
sequel - 2024/08/29
WebGPU で動くように修正。
2024/08/27
"fermented 2" のリメイク。
TSL。jump flooding algorithm。
sequel - 2024/09/08 r168 にした。
sequel - 2024/08/29
WebGPU で動くように修正。
sequel - 2024/08/10
Chrome でも動くように修正。
いちどリロードしなければ動かなかったのを修正。
sequel - 2024/08/09 async と await を少し勉強。
2024/08/07
"aka 9" のリメイク。
TSL。Havok。
sequel - 2024/12/02 r171 にした。
4 つの SpotLight を使っていたのを 1 つの PointLight にした。
sequel - 2024/08/03 変数ぜんぶ const にして assign に変更。
2024/07/28
TSL。家庭用星空プロジェクタ。
sequel - 2024/09/08 r168 にした。
sequel - 2024/08/03 変数ぜんぶ const にして assign に変更。
2024/07/23
4 ← しましま。
3 ← シンプレックスノイズ。
2 ← 2 種の動く砂嵐。
1 ← まず最初に静止画。
2024/07/06
TSL。初心にかえって
乱数。
TSL を取り入れるために、js の文法にまで波及していろいろ勉強し直しているこの機会に、
乱数の生成についても基本から考え直してみた。
オリジナルの乱数も作った。
いままで float の有効ケタ数のことを、それほど気にしていなかったけど、乱数生成の際にはとても注意する必要がある。
float は符号 1 ビット、指数 8 ビット、仮数 23 ビットだから、有効ケタ数は 10 進なら 7 ケタぐらいしかない。
慎重に扱わないとすぐにあふれて乱数の粒度が粗くなってしまう。
いくつかの方法を試している中で……
仮数 23 ビットの部分を取り出して、ガロワ LFSR で混ぜてまた float に戻す
……というアルゴリズムを思いついた。
線形帰還シフトレジスタ、タップビットを XOR、環状にシフト、懐かしい響き。
やってみたけど単調なパターンが出てしまって使えなかった。
それから sin 不使用にした。この方が速いはずだし、端末による挙動の違いも少ないはず。
あと気をつけたことは、静止画にした時に模様が見えないように。
それと、動く砂嵐にした時にはスクロールしているみたいに感じられないように、
それと、時間がたって入力値が大きくなってきても、きめ細かさが保たれるように。
sequel - 2024/12/21
r171 にした。
sequel - 2024/09/08
r168 にした。three.js のファイルが 300 個ぐらいあったのが 1 個だけになったのでロードが速くなった。とても良い。
sequel - 2024/08/29
WebGPU で動くように修正。
2024/06/20
LiquidFun。
2024/06/13〜16
パーティクルの座標と色の配列を TSL に渡す方法、やっと分かった。
StorageInstancedBufferAttribute ではなくて texture で渡して解決。
2024/06/12
TSL 勉強開始。
<初導入>
instanceIndex
2024/06/09
水面・泡・水面下・霧・空気遠近法。
2024/05/29
WebAudio。鏡。Synthwave。Futuresynth。
2024/05/22
"fro 7" を改造して煙が光るようにした。物体が照らされる。
sequel - 2024/06/26 r160 から r165 に変えたら Android でも深度が正しくなった。
sequel - 2024/05/22 あれ?なぜか Android で深度が変。
2024/05/15
爆発。煙の形状はジャイロイド。
2024/05/09
フィルム製バルーンを膨らませるとシワができる。
2024/05/02
iPhone 12 での話……
FloatType の LinearFilter は Chrome なら大丈夫だけど Safari、Firefox、Edge では表示されない。
NearestFilter は OK。
HalfFloatType でよければ LinearFilter でも OK。
2024/05/01
reaction-diffusion system の模様を自由自在にあやつる。
2024/04/24
とろけるチョコ。
2024/04/21
equirectangular な environment map を無料で配信してくれているのは世界中で Poly Haven さんだけではないか (?)
2024/04/17
光ではなく色を放射する。
Jump Flooding Algorithm で高速化。
かえるのまだら模様は simplex noise。
2024/04/10
映り込みや影の品質を落とせば顕著に高速化できるトレードオフ。
せこい技をいくつも考案した。
文字を球体で囲ってカリング。
レイマーチの歩幅を条件次第で大きくして反復回数を減らす。
地面との距離は鉛直ではなく斜めに測る。
通り過ぎた近接点に戻って採用する。
小さい物体は光源を無視して映り込みに委ねる。
距離のみで ao。等々。だいぶ速くなった。
2024/04/07
ベジェ曲線の文字を太らせた。
2024/03/17
模様の明るい部分をふくらませた。
2024/03/13
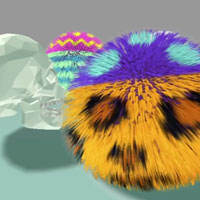
"wuz 2" と見た目は似ているけれど、実は全く別のプログラム。
レイマーチで毛玉を描画。
smin で毛玉どうしを滑らかに融合。
目の配置はフィボナッチのひまわりの種みたいにした。
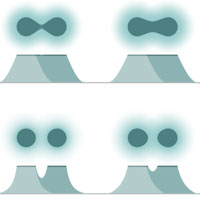
2024/03/12
32 層重ねのシェル状の Icosahedron で毛玉を描画。
目の配置は poisson-disc sampling。
レイキャスターでタッチ位置にある物体の座標を得る。
js の配列の map() や forEach() を勉強した。
render する時、scene を渡さず、1 個のメッシュオブジェクトだけ渡すという方法もある。
2024/02/22
金魚。アニメーション壁紙。
だいぶ前に three.js の r85 で作った →
これ
を r160 にアップデートした。
2024/02/16
ひっぱると伸びてシワもできる。
Adult Swim さんの
Elastic Man
に憧れて作ったけど……全く至らない。

2024/02/12
InstancedMesh に Raycaster する場合、boundingSphere を正しく設定しておかないとヒットしないことがある。
2024/02/07
任意の向きの軸で回転させることは、Quaternion でも Matrix4 でもできる。
2024/01/30
動画を四分木で分割して押し出す。
2024/01/28
THREE.InstancedMesh は、vertexShader の中で位置を変えても影は移動しなかった。instanceMatrix で位置を変えたら影も移動した。
2024/01/24
onBeforeCompile で標準のマテリアルを部分的に改造して自動的に色が付くようにした。
2024/01/21
韓国のミュージックビデオをいろいろ見た。
2024/01/19
りんごと液体の重なりをブレンド。
2024/01/17
32 ビットのデータを uintBitsToFloat で float 化してテクスチャに入れられる。
この float が float としてどんな値であるかには全く意味がない。
1 ピクセルにこれを 4 つ入れられるから、いろんな情報を詰め込むことができる。
元に戻すには floatBitsToUint。
2024/01/10
SPH。
2024/01/01
2DGI で 3D オブジェクトを照らす。
2023/12/23
2D の GI。色鮮やかに。細部の形状くっきり。
スマホで拡大できるようにした。
2023/12/20
Jump Flooding Algorithm で作った SDF を使ってレイマーチすれば高速に遠くの光源までたどりつける。
2023/11/15
これとは別の Radiance Cascads のコードを解析している時に、
samplerCube、THREE.CubeCamera、THREE.WebGLCubeRenderTarget、
及び equirectangular なテクスチャなどを学んだ。
2023/11/01
"iris 2" に波紋を追加。
波紋を伝達していく時に大事なことはローパス。
すぐには動き出さない、すぐには止まらない、ということ。
2023/10/26
英語の「ワープ」とは、宇宙船が瞬時に遠くへ移動することではなく「ゆがませる」という意味。
模様をワープさせながら、壁紙パターンのように上下左右がループするように工夫した。
2023/10/25
単に uv でパターンを生成しているだけであるものの、以前よりも法線などを正しく扱っている。
2023/10/18
3000 個の雪片は InstancedMesh の平面をカメラへ向かせた。
Points だと環境によっては大きくできないし、Sprite だと個別のオブジェクトだから重そうなので。
2023/10/14
バイキュービックではない方法で大きくぼかす。
2023/10/12
"aka 5" を 3D 化した。
2023/10/06
Havok のコライダを研究した。
2023/09/29
文字の内外への距離に応じたグラデーションを自動生成するアルゴリズムを考案した。
それを偏微分したら派手にアーティファクトが出てしまったけど、
はからずもフィルム製バルーンのシワみたいに見えておもしろかったので、これはこれで。
2023/09/25
ぷっくり (トゥントゥン) した文字とネオン文字。
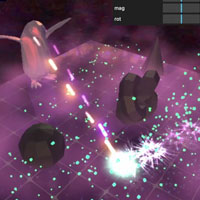
2023/09/23
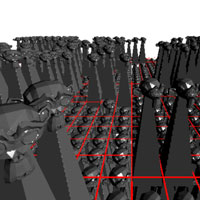
霧とビーム。
線分からの距離 (=カプセル形状) についてよく考えた。
2023/09/06
雲。できるだけ簡潔に。
Matrix4 を勉強した。
2023/08/31
ハングル。
子音と母音をランダムに組合せた。
周囲へぼかしたフォントを一式だけ用意すれば、ふちどりもできるし、
いろんな幅で太らせることもできるということを考案した。
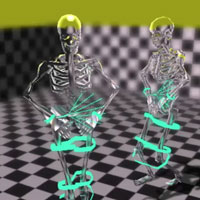
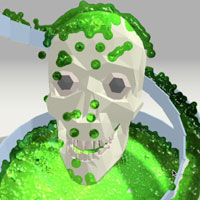
2023/08/13
スキニングを研究した。
クリスタルスカル。光の屈折。
スキニングした物体に THREE.ShaderMaterial を付けるためには、
three.js のチャンクを GLSL の中に入れる必要がある。
ローカルの法線をワールド座標系に変換するためには逆転置行列をかければよい。つまり、
( transpose( inverse( modelMatrix)) * vec4( objectNormal, 1)).xyz
2023/07/17
three.js に付属しているデモを改造。
水面の法線に従って、水面に反射した像も、水面の下にある物体もゆがませた。
ミラーカメラ
2023/07/01
3D 物理。Havok。
液体は THREE.Points で描いているので、環境によってはすごく小粒になってしまう。。。
2023/06/09
import ありで three.js をやってみた。
いままでずっと、import を避けてきた理由は、import を使うと CORS 制限されてしまう (?) から。
CORS 制限されたら、開発時にローカルサーバを立てる必要がある。(?)
作ったものを iPhone や Android のアプリとしてガワネイティブ化する場合には、スマホの中にローカルサーバを立てる必要がある。(?)
それに import ありで three.js を使うと、Node.js や npm や Vite (?) が必要になる。(?)
ターミナルを使う必要がある。(?)
自宅以外の開発環境 (テキストエディタのみ) では開発できなくなる。(?)
……ということを恐れて、これまで CORS 制限されないように、すなわち XMLHttpRequest が出てこないように工夫してきた。
例えばテクスチャの jpg や、3D モデルの glb 等を読み込む際には、わざわざ base64 化して、js ファイルとして読み込んできた。
なのに、今なぜ CORS 制限を受け入れて、import を使ってみることにしたのかというと、
three.js の r150 からは import なしのやり方が deprecated で、r160 からは動かなくなる予定とのことだから。もう避けられない。(?)
それと @N8Programs さんの N8AO も試してみたかったから。
やってみた結果、開発時にはローカルサーバなしでも、ブラウザの設定で CORS 制限を解除すれば走ることが分かった。
それから Node.js や npm や Vite (?) がなくても別に大丈夫だった。
なんだ、テキストエディタのみで開発できるじゃん。
それで試しに作ったものを iPhone で見てみたら、最初は importmap (?) のエラーで画面が出なかったけど、iOS を 16.3 から 16.5 にアップデートしたら直った。
でもいつか何かのゲームを作ってガワネイティブにしたいと思った時には、スマホの中にローカルサーバを立てる必要があるかも。やり方わからない……。
願わくば iPhone の WKWebView や Android の WebView が、アプリのアセット内限定でもいいから CORS 制限を解除してほしい。
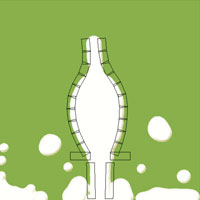
2023/06/03
レイマーチング。
ろくろで回転させて作るような形状。回転体。
メッシュの透け感。SSS 感。
2023/04/22
BVH で高速にスザンヌをボクセルに変換した。
128 x 128 x 128 個のボクセルに分割した後、
512 x 512 ピクセルのテクスチャとして保持した。
環境によってはとても低速。
気分はレイマーチだけど距離関数を使っていないからレイトレと呼ぶべきか。
2023/03/14
レイトレで描いたボクセルと three.js で描いたスザンヌの深度を比較して重ね合わせた。
スザンヌの表面で反射した視線からもレイトレした。
2023/03/05
文字の形に切り抜いた紙を何枚か重ねて立体的にするという紙工作を WebGL で再現した。
フォントは赤の濃淡だけのテクスチャで用意して、それを元にシェーダで色を付けたり影を付けたりした。
ゼブラウッド。マイターふちどり付きにした。
2023/03/04
標準の mipmap にまかせると、スクロールした時にチカチカするので、
もうひとつ向こうまで巻き込む方式の自作 mipmap にした。
2023/03/03
three.js の r150 で three.min.js が deprecated か…。どうしよう。
2023/2月
mipmap がよく分からず、試行錯誤。
バイキュービックで、どんな画像でも徹底的に滑らかにぼかす。
2023/02/04
SSS : subsurface scattering ぽく。
2023/01/28
炭酸飲料。メロンソーダ。
"zhu" のタピオカを改造してコーヒーゼリーみたいにした。
2023/01/21
木目に沿って法線の角度を変えて凹凸を感じるような明暗を付けた。
アウトラインも真っすぐではなく、木目を反映させた。
新品の家具や建物にペンキでわざと汚れを付けて古びた味わいを出す、エイジング技法。
下部にほこりっぽい色や黄ばみなどを入れた。
2023/01/14
3D モデルを描画した後で、そのデプスバッファを参照しながら、
2D の煙レイヤーを重ねた。
2023/01/07
にじみのボケ足をじわじわ拡げていく時に、
ノイズでばらつかせるだけではなく、
格子の目に沿った部分が伸びやすいようにして
繊維が染まっていくような感じに見せるという手法を考案した。
2022/12/31
ラジオシティで他の物体の色を受け取ったり、
アンビエントオクルージョンで狭い部分が暗くなったりする様子を真似て、
SDF の簡単な方法で「それっぽく」表現した。
2022/12/24
three.js の組み込みの uniform や attribute がとても便利。
接近部を暗くして ao ぽくした。
2022/12/17
レイマーチの空間と three.js のメッシュ空間を重ね合わせた。
2022/12/10
水中に浮遊する物体。
オーロララメのきらめき。(他に、シルバーラメ、ホログラムラメ、スパンコール。)
2022/12/03
色が混ざらないように気をつけながら、模様を変形していく。
ビッグサイトの前で思いついたアルゴリズム。
背景の色は口紅の広告を参考にした。
2022/11/26
赤ワイン。シックに。大人ぽく。
2022/11/23
パーティクルの形状をしずく形にした。
2022/11/19
彩度の微調整を重ねた。
蛍光っぽく見える色って、その色が明るいのではなくて、
周囲の色がにぶい…と30年前にノーマンロックウェルの個展を観ながら思ったことを今ごろになって表現してみた。
渦を巻く煙。トナカイ。
"fro 6" と違い、ベロシティ場・圧力場をピンポンして、スピン場と発散場も使うリッチ方式。
2022/11/12
マーブリング。隣り合った色どうしが混ざっていかないように。
シワにも注目。
ベロシティ場すら無い超簡単方式。移流しないので、流体と言うより、
ハイトマップに従った変形スクロールと言うべきか。
2022/11/05
粘性流体。スタンフォードバニー。
ベロシティ場だけの簡単方式。
(圧力場・スピン場なし。)
2022/10/30
月と影を付けた。
2022/10/29
gif アニメのパラパラ漫画みたいなハイトマップを用意した。
Illustrator で描いた。15コマ。
2022/10/25
かえるの骨格を調べた。
2022/10/22
ハロウィンの魔女の鍋。
結局、二次方程式は使わず…。
2022/10/18
二次方程式の解をプログラムで求める方法をだいぶ考えたけど分からなくて、
検索したら a ± sqrt( b) の形で一意に定まると分かった。ありがたや。
2022/10/17
ベロシティを持ったパーティクルに加速度を加え、
任意のフレーム数で任意の座標に移動した後のベロシティを任意にする方法をずっと考えていた。
歯医者で。
sequel - 2023/11/20 update
2022/10/16
毛玉。
2022/10/08
霞。
2022/10/02
メタボール。4096 個。マットキャップ。
独自に 2 バイトで小数を表すより、
素直に THREE.HalfFloatType を使った方が高速。
2022/10/01
どうすればメタボールがいい感じにムニャッと伸びるのか、
パラメータではなく計算式を変えて研究した。
感じやすい。
2022/10/01
水・スライム・金色の水銀。
JS で Uint8Array に 256 以上の数を代入すると不定。
2022/09/24
レイマーチ版。
グニャグニャ動く。
2022/09/23
パストレーシング版。
高速化。M1 の MacBook Air でちょうどフレームレートが落ちない程度の計算負荷に調整した。
2022/09/19
・reaction-diffusion system を立体的
に見せるのを過去に何度かやった。
ferro 3 でマットキャップしたし、
ferro 7 でレイマーチングした。
今回はポリゴンにした。なぜなら
PlaneGeometry で 50 万ポリゴン
とか全く軽く描画できるという
ことに気づいたから。
2022/09/17
・古い iPad では sqrt 関数の引数を
負にしてはいけない。
2022/09/14
・three.js でレンダリングした結果の
深度バッファとレイマーチングを
干渉させた。
2022/09/10
・1000機の TIE Fighter にした。
とてもシンプルな形状に、テクス
チャではなく式で模様を付けた。

2022/09/05
・fbm に与える座標を fbm で作る。
・地形の法線ベクトルを求める。
・
彩度に緩急。蛍光色の絵の具を使
ったみたいに。
・補間修飾子を flat にした。
provoking vertex で色を指定。
2022/09/03
・玉ボケを好きな形状に変える。
・depth of field。
・"bon 7" から流用。(音声合成)
(歌を文字で記述) (東京音頭)
(ダンスを文字で記述) (盆踊り)
2022/08/27
・bokeh で tilt shift。トイカメラ。
2022/08/20 ニューラル関連の論文が英語ばかり。英語の勉強。
2022/08/11
・モンドリアン的な。
2022/08/11
・NCA 的な。
2022/07/26 speechSynthesis は、声の選択方法が環境による。
2022/07/25 speechSynthesis は、iOS では要タッチ。挙動が環境による。
2022/07/24 speechSynthesin の出力をバッファに取り込むことは難しいみたい。
2022/07/23 speechSynthesis の存在に初めて気づいた。2014年ごろからあったのか、気づくの遅すぎ。歌うことはできない (?)
2022/07/31
・シグモイド、x/(1+abs(x)) も、
1/(1+exp(-x)) も、いいね。
2022/07/30
・Stephan Rafler's SmoothLife.
John Horton Conway's
Game of Life.
・藻類を顕微鏡で見た感じにした。
2022/07/22
・SSS ぽく。
・ギリギリまで精度を落としたり
チートな技を使ったりして
計算負荷を半分以下にした。
2022/07/16
クライン群をパストレーシング。モンテカルロ法。スタキャスティック。視線を少しブレさせながら 10 枚レンダリングして平均化。
2022/07/10
金鉱。ハレーション。
2022/07/10
ボロノイ図を描画してはや 24 年。ボロノイ芸人。
2022/07/09
偏微分の幅を広げるとほろほろ感が出るトリックを発見した。
トイストーリーの雲ぽくした。
2022/07/05
モルカーの形状を数式で表現した。
もこもこをレイマーチング。
2022/07/01
モルカーのミルキー缶を買うために数寄屋橋の不二家に行った。
2022/07/02
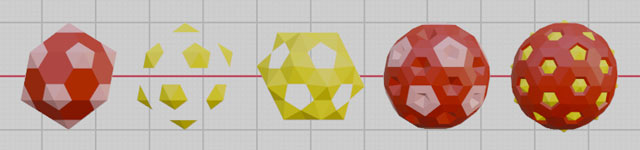
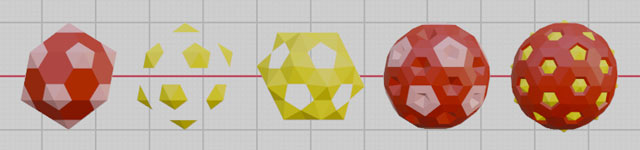
コロナウイルスのような形状。
正十二面体と正二十面体を合体した 32 面体 (切頂二十面体) に、目見当で位置を合わせた。目見当って。
下にある物体のように、ディフューズを弱めてスペキュラは残すと SSS ぽく見える。気がする。
2022/07/01
形状どうしを滑らかにつなげる。
sequel - 2022/03/08
基本的な距離関数を勉強した。
2022/06/26
だんだん分かってきた。OK。
2022/06/25
ダイヤモンドの結晶構造を、
折りたたみ方式で描画できるかもと思ってやってみたら
それらしきものが描画できたけど、ぐちゃぐちゃ。無理か。
2022/06/25
texture() が返す値の謎、
おそらく THREE.LinearMipmapLinearFilter が、
隣接ピクセルの uv 座標も考慮に入れているからではないか。
2022/06/23
タイリング。
2022/06/21
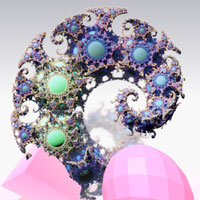
ジュリア集合。
マンデルブロ集合とだいたい同じ。
銀河みたいな形なので、それっぽい色合いにした。
texture() 関数が if 文の中でおかしな値を返す現象に悩まされた。
2022/06/19
FAX 機が自動的に電話をかける時の音が、
オッフェンバックの「天国と地獄」に聞こえたので、
それを再現してみた。
実際の電話のプッシュ音の周波数に合わせているので、
この通りに押せばスマホ等でもこの通りの音が出るはず。
DTMF、2 つの正弦波を重ねる。
Twemoji の絵文字が便利。
2022/06/18
Barnsley fern。
乱数の確率で点描し続けて、像を浮かび上がらせてゆく方式のサンプルがネットに多数あるけど、
その方式はシェーダには合わないので、
折りたたみ方式に変えて高速描画した。
バーンズリーのシダ。
2022/06/15
Pointer events を整理。長押しでメニューが出ないように等。
2022/06/12
画像を並べてフラクタルを描く。
マンデルブロ集合。超古典。
Twemoji の絵文字のキリン。
sequel - 2022/06/19
iOS のオーディオの開始について、
また変なくせを発見してしまった。
長押しの後の pointerup で作った AudioContext は、
いつまでたっても suspended のまま。
1 秒間待っても suspended のままだったら、close() して、
タッチ要求に戻ることにした。
2022/06/11
マカバの星を入れた。
頂点の座標を求めるため三角関数の方程式を筆算した。
色合いは、ときめきハワイフェア。
2022/06/08
殿さまキングスの
「ハワイ音頭」耳コピでへなちょこ採譜。
スティールギター風ポルタメント。
sequel - 2022/06/19 ・iOS の長押し対策。
2022/06/07
ミッキーマウスレビューが始まる前の部屋で見られる映像や、
ファンタジアみたい。
ただ、サウンドトラック君は波形だと思うけど、
これは FFT のグラフ。
2022/06/05
Benny Benassi のようなブザーぽい音を合成。
2022/06/04
ネオン系。
ブルームを好きなだけ遠くまで高速で広げる方法。
sequel - 2022/06/19 ・iOS の長押し対策。
2022/06/04
正弦波は整いすぎているゆえ、
波形が少し飛んだだけでポップノイズが聞こえてくるからめんどい。
2022/06/02
「アンパンマンのマーチ」
歌詞が二ヶ所ほど泣ける。
雑誌「詩とメルヘン」思い出す。
ふわっと光をひろげる。
2022/06/01
スティールパンの音は、ディレイを使わないで単純に正弦波を重ねた方がよさそう。
ナツイロちゃんねる様の演奏を参考にさせていただきました。
スティールパンの音を合成。
sequel - 2022/06/19 ・iOS の長押し対策。
2022/05/29
・
「荒城の月」
・本当のドラの音は気にしないで、
カンフー映画みたいなイメージ
で。太い音を合成する方法。
・PLAZA で見かけた文具の色合い。
・スティールパンの音を合成しようと
して、うまくできなかったので、
まず、
ドラの音を合成した。
sequel - 2022/06/19 ・iOS の長押し対策。
2022/05/28
・
「メヌエット」。ペツォールトでは
なく、ビゼーの方。
・1992年頃に街角で
本谷美加子さん
の演奏を見て、オカリナの練習を
していた時期があった。
・
オカリナの音を合成。
sequel - 2022/06/19 ・iOS の長押し対策。
2022/05/24
・ディスク型にした。
2022/05/22
・John Williams
"Hedwig's Theme"。
ハリー・ポッター。
"Greensleeves" をマネしてる (?)
と思ったけど、イングランド民謡
だから、わざと寄せたのだろう。
スメタナのモルダウも被る。
2022/05/21
・オルゴールは音叉に似ている (?)
ので正弦波で。6重和音の波形を
自分で加算。アルペジオ。残響。
・
オルゴールの音を合成。
sequel - 2022/06/19 ・iOS の長押し対策。
sequel - 2022/05/26
・「気のいいあひる」に変えた。ボヘミア民謡。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2022/05/15
・オシレータは、正弦波や三角波など
ではなく、ホワイトノイズ。

←むかし買った
スライドホイッスル。
・Perry Cook の slide flute の方式で
笛の音を合成。
sequel - 2022/06/19 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2022/05/14
・AudioWorklet で楽器の音を合成する
方法。弦楽器の音。
・ギターのコード。
・オシレータは、のこぎり波や矩形波
などではなく、単なるノイズ。
・Karplus-Strong の方式で
ギターの音を合成。
sequel - 2022/06/19 ・iOS の長押し対策。
2022/05/19
・声も楽器も、全ての音をプログラム
で合成していて、音声データを1個
もロードしていないのが自慢。
・電子キーボードを弾いて音階を探り
篠笛のメロディを採譜。指打ちの
ピーヒャラにも挑戦。
2022/05/17
・Android の Pixel 4 で見てみたら、
FPS が高かったので対応した。
2022/05/09
・祭囃子の篠笛の音を合成するため、
Perry Cook の slide flute を研究
した。サンプルコードが LISP で
書かれていたので、LISP を勉強
した。ポーランド記法が懐かし。
2022/05/07
・弦楽器などの音が合成できる
Karplus-Strong を研究した。
2022/05/06
・ホイッスル。むずい。
2022/05/05
・鉦、チャンチキ。掛け声。
2022/05/04
・団扇太鼓。
お会式のリズム。三三
七拍子や二三四拍子にも通じる。
夏祭、人の波、魂、水風船の模様、
俗であることを楽しむ喧騒の宴。
sequel - 2022/06/19 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2022/05/04
・「五番街のマリーへ」のような
メロディ。
sequel - 2022/06/19 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2022/05/03
・緩急。
2022/04/30
・
Pointer events が、ほぼ全環境で使
えるようになっていることに気づ
いた。3年ぐらい前からか。気づく
の遅すぎ。コードがシンプルにな
った。でもあいかわらず iOS で、
複数同時タッチの pointerdown で
作った AudioContext では音が出
ない。その瞬間には、複数同時
タッチであることを判断する手段
がない。音が出ていないことを
認識する手段もない。
だから、確実に音を出すためには、
pointerup で AudioContext を作る
しかない。
2022/04/27
・リバーブ用の IR データをロードせず
に、計算で作る方法を考案した。
2022/04/25
・
ConvolverNode で
リバーブ。
・でたらめな歌をうたう。
sequel - 2022/06/19 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2022/04/23
・ボーカルに閉鎖音。
・AudioWorkletNode で継続音。
2022/04/21
・ボーカル入れた。BiquadFilterNode
の bandpass で音声合成して、
でたらめな歌をうたう。
・Underworld の "Born Slippy Nuxx"
みたいに。または DJ Isaac の
"Bitches" みたいに。
2022/04/20
・リンクに target を指定していると
先方タグに履歴が積まれてゆき、
そちらで、戻る・進むボタンを
押すと requestAnimationFrame が
再帰できなくなることがあるよう
だったので、target 指定をやめた。
Back-Forward Cache か。
2022/04/19
・AudioBufferSourceNode は、大量に
再生しまくっても遅延しない。
ドラムシーケンス。
2022/04/16
・mod()、fract() は、% や % 1 と違
って、負にならない。
sequel - 2023/12/04 update
2022/04/14
・メタボール。4096 個。
sequel - 2022/06/19 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2022/04/13
・iOS はマルチタッチからシングル
タッチに推移した後の touchend
で AudioContext を開始しても
音が出ないので対応した。
・iOS はダブルタップして指を離さ
なかった時に、指で隠れている
部分が見える窓が出て、その後の
touchend で AudioContext を開始
しても音が出ないので対応した。
・iOS でマルチタッチや、少しでも動
かしたタッチの touchend で音が
出ないのは昔から知っているので
対応済み。
2022/04/12
・AudioContext を suspend() した後、
他のアプリで遊んでから戻って
resume() しても音が出ないことが
あるので close() してまた再構築。
AudioContext は初期化後、短時間
state が suspended になるので
running になるまで待つのも大事。
interrupted にも対応した。
・色付きの影。
2022/04/11
・アロー記法は、無名関数と違って
this がレキシカル。
2022/04/02
・
AudioWorklet がほぼ全環境で使え
るようになっている (1年前の
iOS 14.5 が出た頃からか。) こと
に先週気づいた。気づくの遅すぎ。
・以前は ScriptProcessorNode や、
JavaScriptNode だった。
・https 限定なので、GitHub にする。
2022/04/03
・コントラストを改善した。
2022/03/30
・パーティクルを半透明にして、
少し重なり合うようにした。
2022/03/29
vertex shader の中で texelFetch() ができるとは知らなかった。
VTF。頂点テクスチャフェッチ。
速くなった。コードも短くなった。
負荷
45。
2022/03/26
勝手ハーフフロートにした。
1 ピクセルに 2 値格納。2 パス。
負荷
68。このバージョンを
見る。
古い iPad では、texture2D() や texelFetch() 等の戻り値が、
わずかにぶれるので補正した。
mrt 化すれば 1 パスになって、もっと速くなりそうだけど、
readRenderTargetPixels() が使えないから不可。
2022/03/25
浮動小数点テクスチャにしてみた。
texelFetch() の回数が減ったけど 2 パスになったので、あまり速くない。
負荷
67。座標 0.5、0.25、0.125 にアーティファクト発生。
パターンがザラザラ。
見る。
2022/03/24
iPhone で動かない。ループ回数が多いと (?) だめっぽい。
比較相手の数を 4 分の 1 に減らしたら直った。
でもなぜか逆に重くなった。
負荷
75。
見る。
texture2D() を texelFetch() にしたら GPU 負荷が
68 から
58 に減った。
2022/03/21
if 文で分岐した後の texture() の戻り値が謎すぎて悩まされた。
2022/03/19
centroidal Voronoi tessellation や k-means (Lloyd) ではなくて、
明るさに応じて単純に押し合い圧し合い。
でも結果的にはほぼ同じ状態に収束するのでは。(?)
点描 stippling。点の数、
8192。
2022/03/13
やってみたけど、規則的になりすぎるのでよくない。
4096 マス。4096 と聞くとすぐに FM77AV 総、天、然、ショック、を思い出す。
2022/03/12
ピクセルの濃度を加算していって、合計が半分になった位置で縦横に区切るというアルゴリズム。
先日、目黒川沿いを歩きながら考案した。
分割の過程を楽しむため、わざとユックリとジョジョニ。
2022/02/28
Pseudo Kleinian。
2022/02/27
rgb に回転行列をかけるという……変な技。
sequel - 2022/09/17 update
2022/02/26
フラクタルツリー。古典的。
35 年前にはこんなのが最先端CGとしてテレビに出ていたなぁ。
sequel - 2022/06/19 ・iOS の長押し対策。
2022/02/23
3D 万華鏡。タッチでアングルをずらすと 3D だということがよく分かります。
2022/02/22
ボクセルに、角 R。
古い iPad では、pow 関数の第一引数を負にしたらだめ。
sequel - 2022/07/24 update
2022/02/20
レイマーチングで 3D のメタボールを描画する方法を考案した。
マーチングキューブは使わない。
でもきっと、車輪の再発明。
sequel - 2022/07/24 ・iOS の長押し対策。
2022/02/18
レイマーチング。映り込み。PBR。メタルネス。シャンパンゴールド。
sequel - 2022/12/15 update
2022/02/17
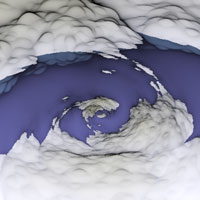
山岳と雲海。
sequel - 2022/07/24 ・iOS の長押し対策。
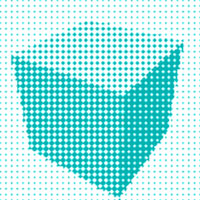
2022/02/16
タッチで描けます。
bleeding heart
2022/02/15
ボクセル。
レイマーチングではなく、解析的に立方格子と視線の衝突を判定した。
2022/02/14
飛び散る cmyk インク。
黒を多めに使うと
大山美鈴さんのイラストを思い出す。
2022/02/13
これまでの反応拡散系とはぜんぜん違うアルゴリズムで、同じような模様を生成。
2022/02/12
加算ブレンドと減算ブレンド。
sequel - 2022/07/24 ・iOS の長押し対策。
2022/02/11
レイマーチング。ソフトシャドウ。リアルタイムレイトレ。
2022/02/03
万華鏡。同心円を折りたたみ。
sequel - 2022/07/24 ・iOS の長押し対策。
2022/01/31
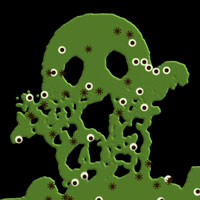
ネットで美しいカビの写真を見ていた。
シェーダ芸人。
sequel - 2022/07/24 ・iOS の長押し対策。
2022/02/02
視線ベクトルが画面の中心から離れるのに応じて焦点距離を縮めて、
太陽がゆがまないようにした。
と同時に水平線がカーブするようになった。
2022/01/28
海と太陽。
2022/01/25
神の光。
2022/01/24
WebGL2、MRT、を勉強した。(Multiple Render Targets)
2022/01/25
古い iPad では、for 文の中で i や j などを宣言する必要がある。(?)
2022/01/23
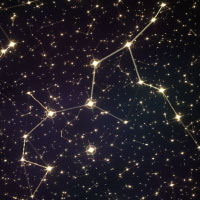
北斗七星ぽく。
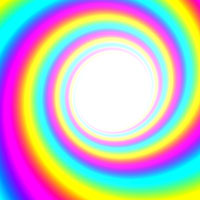
2022/01/20
虹のトンネル。ブルームぽく光る出口。
2022/01/19
フラクタル。雪の島ぽく。
2022/01/17
背景が流れるようにした。
2022/01/16
以前、
"pitchaze"
や
"tinsel" でも
試したことがある
「玉ボケ」。
今回は、フラグメントシェーダを使って、
円形テクスチャ無しで、計算だけで描画した。
sequel - 2022/07/24 ・iOS の長押し対策。
2022/01/15
アレルゲン28品目のイラストをぜんぶイラストレーターで描いた。
そらにたこえびかに。
2022/01/10
いかみりんを食べながら研究。
2022/01/09
法線マップを自動生成。
2022/01/08
拡散反射はベクトルの内積。
法線、接線、従法線。
2022/01/03
プロシージャル
いかみりん。
sequel - 2022/05/19 ・FPS が 60 でない端末に対応。
2022/01/02
チューチュートレインを入れた。完成。

2022/01/01
インコの色を調整。
ページ全体の背景を白に。
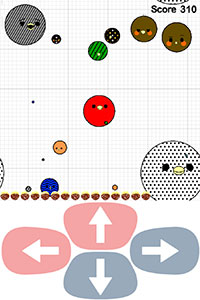
2021/12/31
大きな十字キーにした。

2021/12/30
画面周囲に環状にタッチボタンを配した。
これもまだ操作しづらい…。
色合いは HeM のパーカーの真似。

2021/12/29
ジョイパッド式にしたけど、タッチが難しかったのでやめた。

2021/12/28
BTS のキャラクター (BT21) に似ている気がしたので、
調べてみたらまゆげがあったので付けた。
まゆげ。
連打で加速することが、視覚的に分かるように、
おしりからフムスを噴出するようにしたら、
進む向きが分かりにくくなったのでやめた。
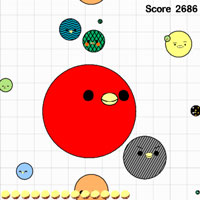
2021/12/27
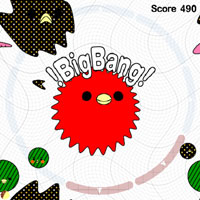
ゲームオーバー表示、ビッグバン表示、スコア表示。
2000点ぐらい取れるようになるまで遊んでいただきたい。
2021/12/25
鈴カステラが集まると時空が歪んでビッグバンが起こる、ことにした。
2021/12/24
インコの顔を付けた。
たまに
オカメインコも登場。
ポインコも調べた。
1 年以上前に、このゲームのことを妄想しながら
インコの工作をした。
2021/12/23
無限に拡大・縮小できる「マス目」を描画する方法を考案した。
2021/12/18
どんどん食べて大きくなるゲームを作ります。
『インコまみれ』
sequel - 2022/07/24 ・iOS の長押し対策。
2021/12/18
・先っちょを赤くした。
sequel - 2022/06/19 ・iOS の長押し対策。
2021/12/16
・キャラクターを改良した。

2021/12/14
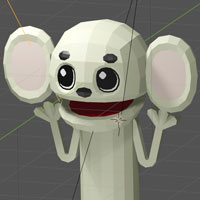
・いちにのさんすうのタップくんの
ようなキャラクターをモデリング
した。チェブラーシカも参考に。

2021/12/12
・解が存在する問題ならば、どんな
問題でも一瞬で解けるようになっ
た。65535問すべて検証した。
その間に千日手が一度も発生しな
かったのでチェックをやめた。
2021/12/11
・序盤次第で、解析時間が劇的に変化
すると感じたので、それぞれの列
を一手目とする別々の解析を、
ぜんぶ平行して進めてゆくスロッ
ト方式を考案した。
2021/12/09
・ソルバの、ルールを増やす度、解析
時間が短くなる一方、問題によっ
ては逆に長くなってしまう。
2021/12/05
・問題ごとに列の数を変えられるよ
うにした。
・ソルバが、遠回りな手を打たない
ようにビットでフラグを立てた。
最大 14 列なので 14 ビット。
速くなった。解が美しくなった。
・JavaScript の数値は 64 ビット浮動
小数点。ビット演算をする時だけ
32 ビットとして扱われる。
2021/11/28
・何でも canvas の中でやろうとせ
ず、ボタン入力や、文字列出力は
HTML のエレメントに振れば楽。
2021/11/27
・ソルバの、重複手順を省いた。
たいていの問題は数秒で解ける
ようになった。
・一般的なパソコンで、秒間30万手
ぐらい読んでもフレームレートが
落ちない感じがしたので、スマホ
等でも余裕があるように、その
10分の1程度の演算負荷にした。
2021/11/26
・ソルバに、ピンポン禁止と、
千日手禁止を入れた。
これならいけるかも…。
2021/11/25
・ソルバ (自動解答) を入れてみた。
いくら待っても解き終わらない。
無理かも…。
2021/11/23
・乱数はガロワ LFSR 16 ビット
線形帰還シフトレジスタにした。
・手詰まり判定。アンドゥ機能。
マルチタッチ。レスポンシブ。
2021/11/20
・野外の明るい場所でも、色を判別し
やすいように模様を付けた。
2021/11/17
・液体ソートパズルを作ります。
ボールソートパズル。
2021/11/16
・夜、スマホの画面に雨滴が付いて、
赤・緑・青の画素が拡大されて
見えたので、その様子を再現。
画素の並べ方は、ダイヤモンド
ペンタイルに倣った。
sequel - 2023/11/12 update
2021/11/12
・動画にスクリーントーン。
・コーデックが MPEG-4 の mp4 は、
Chrome で表示できない。
H.264 の mp4 なら大丈夫。
Safari、Firefox、Edge でも確認
済。
sequel - 2022/07/24 ・iOS の長押し対策。
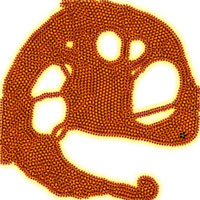
2021/11/02
・反応拡散系の濃度を操作して
ピクトグラムを描き出す。
sequel - 2022/07/24 ・iOS の長押し対策。
2021/10/30
・窓ガラスの水滴に、外の景色が逆さ
まに映り込む。
・背景は姫路市立美術館。
25 年ほど前に
永田萠さんの個展に
行ったなぁと思っていたら、
現在の館長が永田萠さんだとは!
まじか。
sequel - 2022/07/24 ・iOS の長押し対策。
2021/10/29
・偏微分 dFdx()・dFdy() をあたかも
法線ベクトルのように扱って
光と陰を付ける方法は、一年前の
kuma から何度もやっている。
今回はこれをマットキャップに
利用した。
・金ピカのテクスチャを Illustrator
で描いた。
sequel - 2022/01/20 update
2021/10/27
・1/f ゆらぎ的な乱数を使って、
THREE.IcosahedronGeometry の
頂点を、vertex shader の中で
法線方向に押し出して爆発ぽく。
sequel - 2022/07/24 ・iOS の長押し対策。
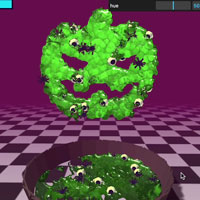
sequel - 2021/10/27 ・仕組みを図解した。
2021/10/16
・かぼちゃをモデリングした。
2021/10/14
・ローレンツアトラクタを見て、
コウモリの軌道を妄想した。
グリーンマイルも思い出しつつ。
2021/10/12
・コウモリを羽ばたかせるために、
vertex shader の中で、回転行列の
mat4 を操作した。
2021/10/09
・おばけとコウモリをモデリング。
2021/10/06
・透明な物体の depthWrite を false に
すれば、奥にある物体の描画順が
後になっても描画される。
・座標が同じ物体どうしは、先に生成
した物体から順に描画される。
・おばけの顔をいろいろ描いた。
2021/10/02
・InstancedMesh に独自のアトリビ
ュートを追加する方法が分からな
かったので、color に顔の番号を
入れて渡した。
sequel - 2022/06/30 update
2021/09/30
・三層に分離する液体。
・比重で別れるのではなく、単純に
y 座標を引っぱっている。
・Service Worker のレスポンスに
対応した。
sequel - 2022/06/30 ・iOS の長押し対策。
2021/09/26
・風車を追加した。
2021/09/25
・Boids にコリジョンも入れたくなり
2D物理のパーティクルにした。
・ペンギンをモデリング。200 羽。
「どきどきペンギンランド」に
あやかり、アデリーペンギン。
sequel - 2022/06/30 ・iOS の長押し対策。
sequel - 2021/09/23
・PWA 研究。iPhone で「ホーム画面に追加」できるように、
Service Worker を入れた。
github は https なのでキャッシュ可能。
自分のドメインは http なので無理。
2021/09/19
・イルカのようなピッチ方向の動き。
2021/09/18
・ベクトルの
内積と外積を勉強した。
動きが滑らかになった。
2021/09/17
・
Craig W. Reynolds 先生 の "Boids"
に敬意を込めて。
2021/09/13
・ボロノイ図を丸く描画する方法、
アプレット時代からベジェ曲線を
使って何度も挑戦してきたけど、
辺の数が変化した瞬間にチラつい
たり、短い辺があると鋭角になっ
てしまったりして困っていた。
今回の方法なら GPU の力技で
多角形を「ぼかし」で丸めるだけ!
数学的なことは一切考えずに、
うまく丸くできる。
・Boids 的なステアリングも入れた。
sequel - 2022/07/23 ・iOS の長押し対策。
2021/09/11
・ピクトグラムをけむにまく。
・ラテアートもできそう。
sequel - 2022/07/23 ・iOS の長押し対策。
2021/09/01
・イキケイにしてみた。
・地下アイドルのミュージックビデオ
のエヘクトみたい (?)
村上隆さんの液体表現みたい (?)
昔購入した
エヘクト本。
sequel - 2022/07/23 ・iOS の長押し対策。
2021/08/29
・川瀬式ぽいブルームと、天使のは
しごを追加した。一匹の魚が不
思議な世界に迷い込んだ。
・毎日、金魚とミナミヌマエビの
水槽を掃除しつつ homogeneous
な流体に想いを馳せる。
2021/08/28
・
浮動小数点テクスチャを勉強した。
iOS では、OES_texture_float は
あるので texture2D 等できるけど、
WEBGL_color_buffer_float がない
ので書込みは無理かと思ったけど、
できた。ケチって half float にして
いたから動いただけなのかも。
・洗剤やシャンプーのパッケージが
美しくて見とれてしまう。
sequel - 2022/07/23 update
2021/08/26
・紙にハリとコシを持たせた。
2021/08/22
・InstancedMesh なので、花びらを
一枚だけ操作すれば全部が動く。
2021/08/20
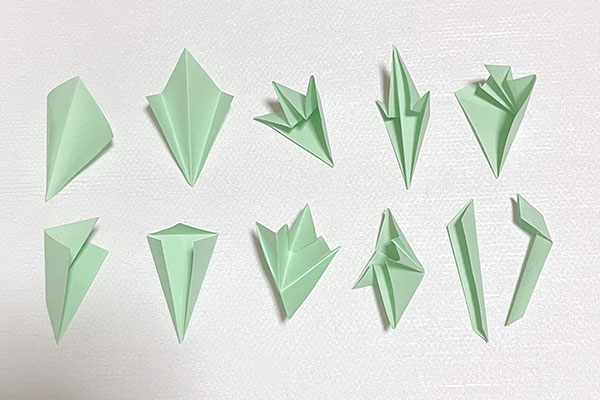
・紙で実際にいろいろ折ってみた。

・道端の花を、つい観察してしまう。
・ずっと気になっていた、SK-II の
2015 年春のスペシャルパッケージ
を真似させていただきました。


sequel - 2023/07/01 update
2021/08/18
・フォースフィールド。
遠心力。表面張力。ドットモアレ。
ウイルスの顕微鏡写真ぽく。
2000 パーティクル程度。
・一匹だけスイミー。
・当初は
桔梗信玄餅のパッケージぽく
するつもりだった。

2021/08/16
・スクリーントーン。
・一色だけ黒い部分は、金ラメ入り
ラバライトのイメージ。
2021/08/14
・色分け。
・五味太郎さん風の色づかい。
sRGB の色空間に収まらない。
2021/08/13
・モコモコ。
・乱数を加えた重力井戸テクスチャ
を、texture2D でリニア補間して、
アクセントフィールドも加味した。
sequel - 2022/07/23 ・iOS の長押し対策。
2021/08/12
・1万枚の桜の花びらが舞う。
・ナカメアルカスでいっつも流れて
いる映像のイメージ。
・coumarin
2021/08/09
・Float32 を格納するピクセルの vec4
と、GLSL の float を、双方向に
型変換する関数を書いた。非常に
便利な関数になった。
2021/08/08
・Matrix4 の回転行列と、行列どうし
の積について勉強した。
sequel - 2022/07/18 ・iOS の長押し対策。
2021/08/07
・グライダー銃とパルサーを入れた。
2021/08/05
・GPGPU の結果を、転送しないで
直接 InstancedMatrix で受け取る。
リトルエンディアン限定なので、
環境によっては動作しないかも。
2021/08/04
・
Float32 のビット構造を勉強した。
sequel - 2022/07/18 ・iOS の長押し対策。
2021/07/27
・Suzanne にした。
2021/07/24
・FOV を徐々に変化させた。
2021/07/22
・GPGPU の結果を、ループで転写
するのではなく、set 命令だけで
THREE.InstancedMesh の
Matrix4 配列に転送した。
sequel - 2023/07/23 ・update。
sequel - 2022/09/18 ・update。
・skeletonutils の最新版はモジュールになってしまったので旧バージョン続投。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/08/01
・伴奏のベースを入れた。
・振付は盆踊りではなく、動作試験。
2021/07/28
・
"Ievan Polkka" を何度も聴いて
歌詞を書き取った。
2021/07/25
・ト音記号はソ、ヘ音記号はファ、
の位置から書きはじめる。
2021/07/20
・スワイプで回せるようにした。
・肩の euler を
reorder。←便利。
2021/07/17
・踊り手の前方に妄想した「田」の字
に向けて、ひじも含めた手全体の
軸を貫通させる方式を考案した。
2021/07/10
・ずっと悩み続けていた肩の回転が
解決。脳内がモルワイデ図法。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/07/08
・電子キーボードを弾きまくって
音階を探ったけど、囃子詞の音階
がどうしても分からなかった。
民謡・律・都節・琉球。
2021/06/29
・エリックカール風のテクスチャを
Photoshop で描いた。
2021/06/27
・
「鍵盤」を付け加えた。
2021/06/26
・
「さくら音頭」を踊る。
耳コピで採譜。
七・七・九の部分
が肝心なのに音階が分からず割愛。
秋田音頭や会津磐梯山も調べた。
2021/06/25
・
エリックカール風のテクスチャを
紙に描いてみた。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/06/22
・胴・腕・脚の長さを変えられる
ようにした。子孫ボーンの長さ
には影響しないように、直後に
逆倍率のノードをはさみ込んだ。
・逆 quaternion で world の回転を
ローカルに変換した。
2021/06/17
・KOSÉ の広告の NiziU の衣装を
真似させていただきました。

2021/06/15
・肩の回転は 4 軸なので、オイラー
だと計算が複雑になるので
quaternion にした。
2021/06/12
・
テクスチャ入りの glb ファイルは、
CORS 制限に引っかかるので、
テクスチャを使いたい場合は、
JSON にする必要があると思って
いたけど、別ファイルで読込んで
マテリアルに入れれば大丈夫だと
分かった。Base64 化は必要。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/06/11
・昨日の問題の原因は、Web Audio
の AudioParam インターフェイス
をいじる度に、その指示が蓄積
していくことだと分かった。
オートメーションしないように
〜AtTime() 系を避けて、value に
じかに値を代入しても同じ結果。
cancelScheduledValues( 0) で
直った。Web Audio のバグか。
2021/06/10
・AudioBufferSourceNode を
ループ再生していると、だんだん
CPU の負荷が上がってきて、
音にディストーションがかかる。
ページをリロードすれば直る。
2021/06/09
・
グミっぽい人物をモデリングした。
2021/06/05
・初めて
ボーンを使った。
Blender の Vertex Groups が、
three.js の SkinnedMesh になる。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/05/30
・パ行、タ行、の破裂音を入れた。
ビートボックスぽくなった。
歌声も楽器の音も全部プログラム
で波形を生成している。
(サンプリング音源不使用。)
2021/05/29
・
「ドンパン節」を踊る。
2021/05/27
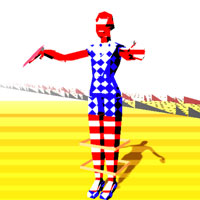
・熱対策でポリゴン数を削減した。
・ポストプロセスでクロマキー的に
プロシージャルな模様を入れた。
星条旗ぽくした。
・テクスチャが物体とともに移動
せず、スクリーン座標に従うのは
"Eggggg" ぽい。

sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/05/24
・ナ行、マ行、ラ行、を発声できる
ようにした。
・ブライスに敬意を込めて。
代官山 Junie Moon を連日訪れた。
2021/05/22
・
「東京音頭」を踊る。
2021/05/20
・X→Y→Z→X だったジンバルを、
X→Z→Y→X に変えた。

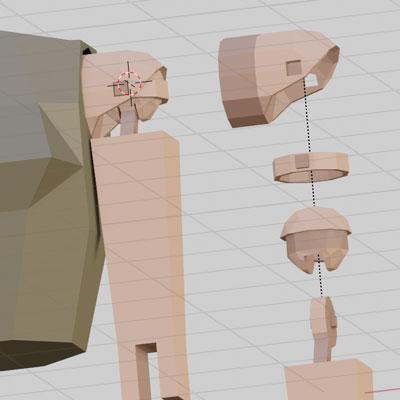
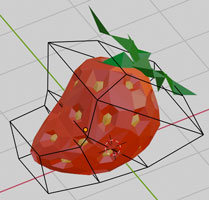
2021/05/19
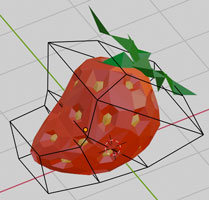
・正十二面体から変形して、いちご
をモデリングした。


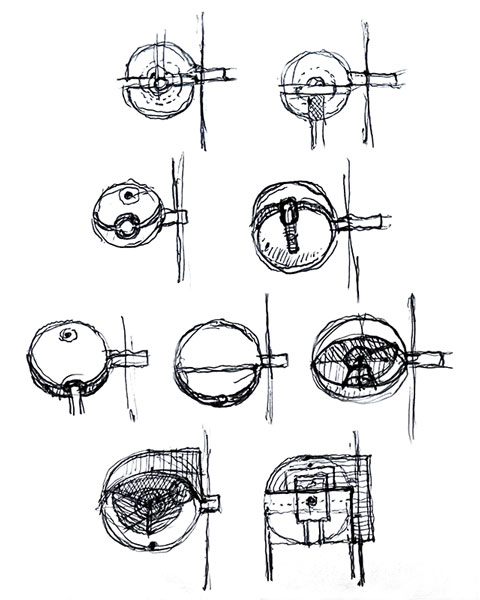
2021/05/16
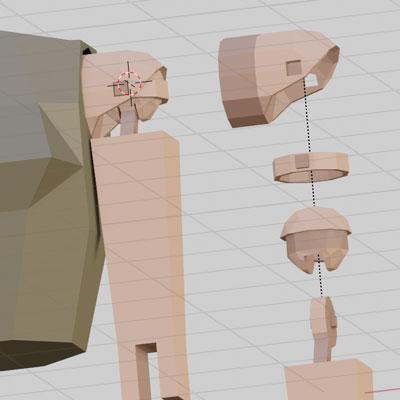
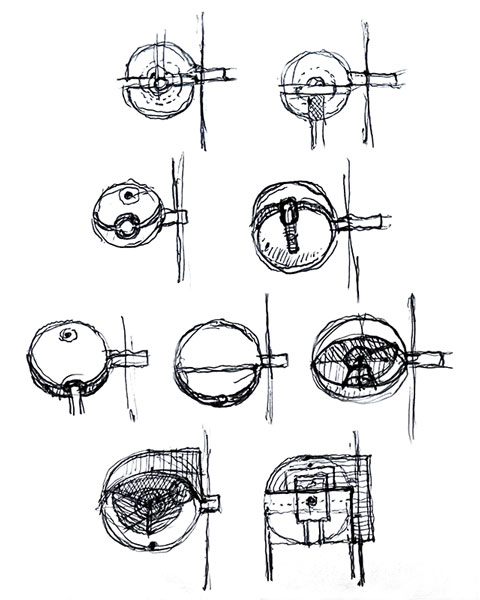
・肩に 4 自由度のジンバルを組込む
機構を考案した。


パチッと嵌合させるエラストマー
のインジェクション成型を妄想。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/05/15
・音階をシフトできるようにした。
・伴奏を入れた。
2021/05/14
・ひざでためられるようにした。
・手をグーにして、いいねができる
ようにした。可動部を増やす度、
コードがどんどん冗長に…。
2021/05/12
・
「ビューティフルサンデー」
を踊る。
・New Order の "Blue Monday"
みたいな太鼓を入れた。
・腕の向きの偏微分で手首を
ヒラヒラさせた。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/05/09
・7人に増やした。古いマシンでは
歌も動きも遅〜くなって情趣。
・カメラも動かした。
2021/05/08
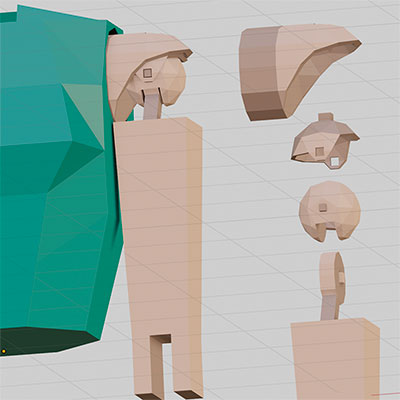
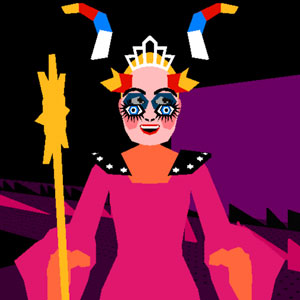
・
Diablada の衣装をモデリングした。


・Java アプレットぽく見せるため、
わざとベタ塗りで、ローレゾで。
2021/05/04
・
Ken Perlin 先生の "Violet" に敬意を
込めて。

sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 ・FPS が 60 でない端末に対応。
2021/05/02
・MML・BML にタイを追加した。
2021/05/01
・足を持ち上げられるようにした。
・やぐら方向に動けるようにした。
2021/04/30
・手首を曲げられるようにした。
2021/04/29
・
「大東京音頭」を踊る。ニ長調。
・小島ゆみこ先生の踊りを参考に
させていただきました。

2021/04/27
・ハ行、を発声できるようにした。
2021/04/23
・盆踊りで
手拍子を打つのは大切
だと思うのでしっかり作った。
・回転軸のことばかり考えている。
・コロナのせいで一年以上、盆踊りを
みていないけれど、上手な人の
動きを思い出しながら作っている。
2021/04/18
・ガイコツをモデリングした。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17
・FPS が 60 でない端末に対応。
2021/04/14
・まだいろいろおかしいけど、
ここで完成とする。完成。
2021/04/13
・
「よこはまアラメヤ音頭」を
最後まで踊れるようになった。
変ホ長調。
2021/04/10
・チ、ツ、を発声できるようにした。
・長い AudioBufferSourceNode の
再生に合わせて動くのではなく、
音も動きもフレーム主導にした。
・フォルマント合成を、Web Audio に
ぜんぶ任せた。マキシマイズも
してくれるし、高速。楽チン。
2021/04/04
・
パンダのオセロの、あの親子が
盆踊りの練習を始めました。

2021/03/21
・なんと、Web Audio の biquad filter
を使えば、自力で IIR する必要
ないんじゃん。
2021/03/14
・カ行、サ行、を発声できるように
した。
2021/03/07
・MML・BML 内にループも記述。
解析強化。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 update
2021/03/04
・CORS 制限対策のため、
glb ファイルを Base64 にして、
Data URI scheme で読込んだ。
2021/03/03
・三人で輪踊りにした。一つの BML
で、三人の個性を変えて踊る。
・
厚澄会様の炭坑節を参考に
させていただきました。

2021/03/02
・分散シャドウマップ VSM は、
古い iPad で表示できなかったの
で PCFSoftShadowMap にした。
・データに normal が無い場合、
影を受けるためには、
computeVertexNormals() が必要。
・セルフシャドウのモアレを防ぐ
ためには、light の shadow.bias
を微調整。
・DPR 上げてみた。
sequel - 2022/07/18 ・iOS の長押し対策。
sequel - 2022/05/17 Android 対応。
2021/02/24
・BML は、炭坑節以外の振付のこと
も考慮して設計している。
・パラメータを変えれば踊り手の
個性が出せるようにした。
2021/02/22
・足の振付を入れた。ひざの角度を
求めるために余弦定理を勉強した。
・BML は、実際の動きではなく、
人間の感覚に近い形で記述。
2021/02/20
・ヨナ抜き音階は、ファとシが無い。
2021/02/18
・手の振付を入れた。
2021/02/14
・手を上げた時に、袖がスライドする
ようにした。
・動き始めと終わりは裏拍。
おもての拍は通過点。
2021/02/06
・MML の展開を一気に処理すると
1秒間ぐらい動作が固まるので、
時分割化した。
2021/01/25
・盆踊りの振付を記述する言語、
"BML" を考案した。振付の単位を
盆符と呼ぶことにした。
・「炭坑節」を踊る。
sequel - 2024/01/05 r160 に update
sequel - 2022/07/27
・THREE.Points は iMac 等では、画面の端でパカッと消えてしまうし、
MacBook Air (M1) の Chrome や Firefox では、ある程度以上は拡大されないので、
THREE.InstancedMesh に変えた。
sequel - 2022/06/28 ・iOS の長押し対策。
sequel - 2021/04/17 ・祝日追加。UI 改良。
2021/01/22
・だいぶ入力したので完成とする。
・マイコン少年の聖地、
五反田の電波ビルの前で考案した。
ベーマガ…。

sequel - 2022/06/30 ・iOS の長押し対策。
sequel - 2022/05/17 ・Android 対応。
2021/01/21
・フォルマント合成で炭坑節を歌う。
ムリムリ☆母音のみで。
・歌声の記述は MML に混ぜ込んだ。
・浴衣(ゆかた)で、
初音ミクのコスプレをしている
人物を入れた。左前…。
・
daniwell さんの動画を参考に
させていただきました。

・
@riseriseri37 さんの造形を参考に
させていただきました。

sequel - 2022/06/30 ・iOS の長押し対策。
sequel - 2022/05/17 ・Android 対応。
2021/01/19
・ひとまず、フォルマント合成を
入れた。
・"Oh, yeah." と発音しています。
sequel - 2022/06/30 ・iOS の長押し対策。
sequel - 2022/05/17 ・Android 対応。
2021/01/15
・ドラム音追加。旋律はのこぎり波。
・のちに、フォルマント合成を入れ
たいと思っているものの、GPU で
IIR ができる気がしないので
波形の生成は全部 JS にした。
2021/01/07
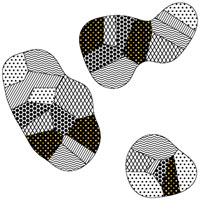
・レインボー網点。
2021/01/06
・網点。(あみてん)
2021/01/05
・24万ポリゴン。
・市松模様は和風。
sequel - 2022/06/28 ・iOS の長押し対策。
sequel - 2022/05/17 ・Android 対応。
2021/01/02
・ループする瞬間、クリックノイズが
出ないように、ゼロクロス。
音量についてもループ。
・サスペンド時と、レジューム時の、
ノイズは消すことができなかった。
2021/01/01
・正弦波にした。色バリにした。
・プチプチ音が出ないように、
各フレームの頭の位相を GPU に
渡し、音量は瞬間的に変えないで
60 分の 1 秒かけて変化させて、
波形がずっと繋がるようにした。
sequel - 2022/06/28 ・iOS の長押し対策。
sequel - 2022/05/17 ・Android 対応。
2020/12/30
・35 年前を思い出しながら MML。
・MML で用意した楽譜を、JS で 60
分の 1 秒単位のデータに展開して
おいてさらに GPU で 48000 Hz
か 44100 Hz 程度に展開。
もちろん矩形波。PSG 風。
懐かしすぎ。
メロディはデチューンで。
・スケーターズワルツ
「けっきょく南極大冒険」
・iOS のためにタッチを要求。
・アクリル板ぽく見えるシェーダを
書いた。
・PointLight を 24 個ぐらい以上に
すると、古い iPad で表示できな
かったので減らした。
sequel - 2022/07/03 ・iOS の長押し対策。
sequel - 2021/08/16 update
2020/12/23
・反応拡散系をイキケイで。
・カクレクマノミ、ベニテングタケ。
2020/12/23
・渦。
・心理テスト、何色が強く見えるか。
sequel - 2021/08/13 ・THREE.Points やめて平面にした。
2020/12/23
・メタボールをイキケイで。
・斜線、版ズレ、も入れた。
・古い MacBook Pro で gl_PointSize
を 256 よりも大きくできない。
(iPhone や、古い iPad や、iMac
では、もっと大きくできる。)
sequel - 2021/09/12 update
2020/12/20
・核の数、500。
ボロノイのための texture2D の回数
は、通常の方法では、1フレーム
あたり 1億3000万回ぐらいだった
ところ、アルゴリズムを改良
(座標で区分け) したら、1200万回
ぐらいですむようになったので
GPU が熱くならなくなった。
・インデックスの格納は、
リトルエンディアン。
(私はザイログ畑なので。)
・GLSL は円形にも向いている。
2020/12/17
・Mac OS X Leopard のように。

・圧力場なし。
・ここ十数年、パソコンがデジタル
ではなくなって浮動小数点のもの
になってしまった感じがしていた
けど、GLSL を扱っていると、
やっぱりデジタルだったんだと
思えて安心する。
2020/12/13
・ナビエストークス方程式も、セミ
ラグランジュ法も、分からないけ
れど、要はこういうことかな (?)
と、想像しながらやってみた。
・格子法の流体。
・to and fro
sequel - 2022/07/10 update
2020/12/10
・LiquidFun の流体をイキケイで。
sequel - 2022/07/10 update
2020/12/08
・パーティクルが動いている方向に
伸びるようにした。
・閼伽。
sequel - 2022/07/03 update
2020/12/03
・THREE.MeshNormalMaterial で、
お手軽にカラフル。と思ったら、
フォグが効かなかったので、
フォグ付きで、色味シフトもできる
シェーダを書いた。
・通常の THREE.MeshNormal
Material の場合は、こんな色。

2020/11/30
・Instagram のアイコンのように。

・まるくなったり平行になったり
するグラデーション。
2020/11/29
・Tik Tok のアイコンのように。

・版ズレ、ゆがみ。
sequel - 2023/07/01 update
sequel - 2021/08/18 update
2020/11/28
・readRenderTargetPixels() で、
GPGPU の演算結果を取得して、
オブジェクトの座標に使用した。
・最新版の glTF ローダは、CORS
制限にひっかかるみたい (?) な
ので古いバージョンを細工した。
module て何。
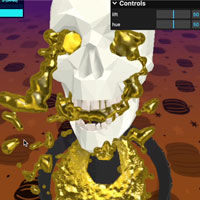
・ガイコツは、以前
"skull" のために
作ってあったものを流用した。
sequel - 2022/06/30 update
2020/11/25
・ガウシアンぼかし。
モザイクぼかし。
・アニメーションを数式で補間。
・THREE.InstancedMesh で、
放射状の形状を自動的に作る。
・THREE.MeshPhongMaterial で、
ツヤ感を出す。
・THREE.HemisphereLight で、
陰側にも色付け。
sequel - 2022/06/30 update
2020/11/23
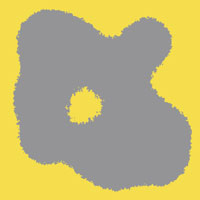
・より気持ち悪く見えるよう微調整。
2020/11/21
・trypophobia トライポフォビア。
・グラデーションを数式で補間。
・さらに GPGPU。すべての核の
組合せについて距離を計算して、
最短の相手を見つける。
・これぐらい計算量を増やすと
GPU が熱くなってくる。
sequel - 2021/09/12 update
2020/11/19
・まさか辺や交点の計算をしないで
ボロノイ図を描けるとは。
GPU まかせ。ラクすぎ。
・加えて、核を動かすのも、GPU に
ぜんぶ丸投げで GPGPU。
・Uint8Array を扱っていると、
Z80 のマシン語を思い出す。
・嶋正利氏。西和彦氏。
sequel - 2023/01/22 update
2020/11/16
・2D物理。液体の中に浮遊する物体。
・GLSL ならグラデーションが簡単。
・赤いストローは
春水堂のイメージ。

・珍珠奶茶。
sequel - 2021/08/16 update
2020/11/14
・2D物理。
・THREE.LineSegments で
DebugDraw を表示。
・古い iPad では Uint8ClampedArray
が使えなかったので、clamp して
Uint8Array へ。
sequel - 2021/08/16 update
2020/11/13
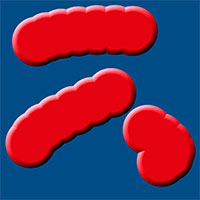
・
LiquidFun の流体を、
できるだけ簡素なコードで表示。
・メタボールで滑らかな液体表現。
・"Sprinkle" の表現もできそう。

・白咲舞
sequel - 2022/06/28 ・iOS の長押し対策。
sequel - 2021/08/13 update
2020/11/08
・THREE.FloatType は、iOS では
使用できない。
THREE.HalfFloatType なら大丈夫
だけど、なぜか iPhone と iPad で
結果が異なるので、
THREE.UnsignedByteType に
した。整数好き。8ビット♡
2020/11/06
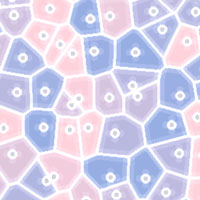
・reaction-diffusion system
反応拡散系。
・ferrofluid 磁性流体ぽく。
sequel - 2022/06/28 update
sequel - 2021/08/13
・THREE.Points やめて平面にした。
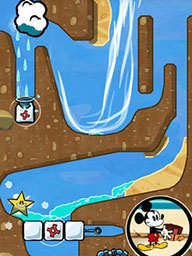
2020/11/01
・
比較(明)ブレンド。
フチだけ光と陰を付ける。
・偏微分 dFdx()・dFdy() が役立つ。
・"Where's My Mickey" の表現も
できそう。

・隈笹。隈取。
sequel - 2022/06/28 update
sequel - 2021/08/13
・M1 チップの MacBook Air では、
最大の gl_PointSize が 64 ぐらいに下げられてしまったみたいなので、
もう THREE.Points はやめて平面オブジェクトにした。
2020/11/01
・
メタボール。
・中心からの距離の二乗に反比例した濃度のボールを用意して、
加算ブレンドして、しきい値で色分け。
2020/10/30
・ポストプロセッシング。
sequel - 2022/12/15 update
2020/10/30
・オフスクリーンレンダリング。